countless improvements
This commit is contained in:
parent
836cae8889
commit
28897319f2
|
|
@ -1,26 +1,5 @@
|
||||||
<footer class="page-footer grey darken-3">
|
<footer class="page-footer grey darken-4">
|
||||||
<div class="container">
|
<div class="footer-copyright">
|
||||||
<div class="row">
|
|
||||||
<div class="col l6 s12">
|
|
||||||
<h2 class="white-text">About</h2>
|
|
||||||
<p class="grey-text text-lighten-4">
|
|
||||||
Set of super simple widgets compatible with Awesome Window Manager v.4.
|
|
||||||
</p>
|
|
||||||
|
|
||||||
|
|
||||||
</div>
|
|
||||||
<div class="col l3 s12 offset-l3">
|
|
||||||
<h2 class="white-text">Links</h2>
|
|
||||||
<ul>
|
|
||||||
<li><a class="github-button" href="https://github.com/streetturtle/awesome-wm-widgets"
|
|
||||||
data-icon="octicon-star" data-count-href="/streetturtle/awesome-wm-widgets/stargazers" data-count-api="/repos/streetturtle/AwesomeWM#stargazers_count" data-count-aria-label="# stargazers on GitHub" aria-label="Star streetturtle/AwesomeWM on GitHub">Star</a></li>
|
|
||||||
<li> <a class="github-button" href="https://github.com/streetturtle/awesome-wm-widgets/archive/master.zip" data-icon="octicon-cloud-download" aria-label="Download streetturtle/AwesomeWM on GitHub">Download</a></li>
|
|
||||||
<li><a class="github-button" href="https://github.com/streetturtle" data-count-href="/streetturtle/followers" data-count-api="/users/streetturtle#followers" data-count-aria-label="# followers on GitHub" aria-label="Follow @streetturtle on GitHub">Follow @streetturtle</a></li>
|
|
||||||
</ul>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="footer-copyright grey darken-4">
|
|
||||||
<div class="container">
|
<div class="container">
|
||||||
<!--Made by <a class="orange-text text-lighten-3" href="http://github.com/streetturtle">Pavel Makhov</a>-->
|
<!--Made by <a class="orange-text text-lighten-3" href="http://github.com/streetturtle">Pavel Makhov</a>-->
|
||||||
<span>Powered by
|
<span>Powered by
|
||||||
|
|
@ -29,7 +8,7 @@
|
||||||
<a class="grey-text text-lighten-4" href="https://jekyllrb.com/" title="Jekyll"><img
|
<a class="grey-text text-lighten-4" href="https://jekyllrb.com/" title="Jekyll"><img
|
||||||
src="{{'/assets/img/jekyll-logo.png' | relative_url }}"></a>
|
src="{{'/assets/img/jekyll-logo.png' | relative_url }}"></a>
|
||||||
</span>
|
</span>
|
||||||
<span class="right">Pavel Makhov © 2017</span>
|
<span class="right">Pavel Makhov © 2018</span>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</footer>
|
</footer>
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,39 @@
|
||||||
|
<a href="https://github.com/streetturtle/AwesomeWM" class="github-corner"
|
||||||
|
aria-label="View source on Github">
|
||||||
|
<svg width="80" height="80" viewBox="0 0 250 250"
|
||||||
|
style="fill:#151513; color:#fff; position: absolute; top: 3px; border: 0; right: 0;"
|
||||||
|
aria-hidden="true">
|
||||||
|
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path>
|
||||||
|
<path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
|
||||||
|
fill="currentColor" style="transform-origin: 130px 106px;"
|
||||||
|
class="octo-arm"></path>
|
||||||
|
<path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
|
||||||
|
fill="currentColor" class="octo-body"></path>
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
|
||||||
|
<style>.github-corner:hover .octo-arm {
|
||||||
|
animation: octocat-wave 560ms ease-in-out
|
||||||
|
}
|
||||||
|
|
||||||
|
@keyframes octocat-wave {
|
||||||
|
0%, 100% {
|
||||||
|
transform: rotate(0)
|
||||||
|
}
|
||||||
|
20%, 60% {
|
||||||
|
transform: rotate(-25deg)
|
||||||
|
}
|
||||||
|
40%, 80% {
|
||||||
|
transform: rotate(10deg)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media (max-width: 500px) {
|
||||||
|
.github-corner:hover .octo-arm {
|
||||||
|
animation: none
|
||||||
|
}
|
||||||
|
|
||||||
|
.github-corner .octo-arm {
|
||||||
|
animation: octocat-wave 560ms ease-in-out
|
||||||
|
}
|
||||||
|
}</style>
|
||||||
|
|
@ -12,7 +12,7 @@
|
||||||
media="screen,projection"/>
|
media="screen,projection"/>
|
||||||
<link href="{{ '/assets/css/style.css' | relative_url }}" type="text/css" rel="stylesheet"
|
<link href="{{ '/assets/css/style.css' | relative_url }}" type="text/css" rel="stylesheet"
|
||||||
media="screen,projection"/>
|
media="screen,projection"/>
|
||||||
<link href="{{ '/assets/css/syntax.css' | relative_url }}" type="text/css" rel="stylesheet"
|
<link href="{{ '/assets/css/syntax1.css' | relative_url }}" type="text/css" rel="stylesheet"
|
||||||
media="screen,projection"/>
|
media="screen,projection"/>
|
||||||
|
|
||||||
<!-- Scripts-->
|
<!-- Scripts-->
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,36 @@
|
||||||
|
<!-- Yandex.Metrika counter -->
|
||||||
|
<script type="text/javascript">
|
||||||
|
(function (d, w, c) {
|
||||||
|
(w[c] = w[c] || []).push(function () {
|
||||||
|
try {
|
||||||
|
w.yaCounter43482459 = new Ya.Metrika({
|
||||||
|
id: 43482459,
|
||||||
|
clickmap: true,
|
||||||
|
trackLinks: true,
|
||||||
|
accurateTrackBounce: true
|
||||||
|
});
|
||||||
|
} catch (e) {
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
var n = d.getElementsByTagName("script")[0],
|
||||||
|
s = d.createElement("script"),
|
||||||
|
f = function () {
|
||||||
|
n.parentNode.insertBefore(s, n);
|
||||||
|
};
|
||||||
|
s.type = "text/javascript";
|
||||||
|
s.async = true;
|
||||||
|
s.src = "https://mc.yandex.ru/metrika/watch.js";
|
||||||
|
|
||||||
|
if (w.opera == "[object Opera]") {
|
||||||
|
d.addEventListener("DOMContentLoaded", f, false);
|
||||||
|
} else {
|
||||||
|
f();
|
||||||
|
}
|
||||||
|
})(document, window, "yandex_metrika_callbacks");
|
||||||
|
</script>
|
||||||
|
<noscript>
|
||||||
|
<div><img src="https://mc.yandex.ru/watch/43482459" style="position:absolute; left:-9999px;"
|
||||||
|
alt=""/></div>
|
||||||
|
</noscript>
|
||||||
|
<!-- /Yandex.Metrika counter -->
|
||||||
|
|
@ -4,81 +4,78 @@
|
||||||
<html lang="en">
|
<html lang="en">
|
||||||
{% include head.html %}
|
{% include head.html %}
|
||||||
<body>
|
<body>
|
||||||
<!-- Yandex.Metrika counter -->
|
{% include yandex-metrica.html %}
|
||||||
<script type="text/javascript">
|
<header>
|
||||||
(function (d, w, c) {
|
<div class="topnav">
|
||||||
(w[c] = w[c] || []).push(function() {
|
<!--<a href="#" data-target="slide-out" class="sidenav-trigger"><i class="material-icons">menu</i></a>-->
|
||||||
try {
|
|
||||||
w.yaCounter43482459 = new Ya.Metrika({
|
|
||||||
id:43482459,
|
|
||||||
clickmap:true,
|
|
||||||
trackLinks:true,
|
|
||||||
accurateTrackBounce:true
|
|
||||||
});
|
|
||||||
} catch(e) { }
|
|
||||||
});
|
|
||||||
|
|
||||||
var n = d.getElementsByTagName("script")[0],
|
|
||||||
s = d.createElement("script"),
|
|
||||||
f = function () { n.parentNode.insertBefore(s, n); };
|
|
||||||
s.type = "text/javascript";
|
|
||||||
s.async = true;
|
|
||||||
s.src = "https://mc.yandex.ru/metrika/watch.js";
|
|
||||||
|
|
||||||
if (w.opera == "[object Opera]") {
|
|
||||||
d.addEventListener("DOMContentLoaded", f, false);
|
|
||||||
} else { f(); }
|
|
||||||
})(document, window, "yandex_metrika_callbacks");
|
|
||||||
</script>
|
|
||||||
<noscript><div><img src="https://mc.yandex.ru/watch/43482459" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
|
|
||||||
<!-- /Yandex.Metrika counter -->
|
|
||||||
<main>
|
|
||||||
|
|
||||||
<a href="https://github.com/streetturtle/AwesomeWM" class="github-corner" aria-label="View source on Github"><svg width="80" height="80" viewBox="0 0 250 250" style="fill:#151513; color:#fff; position: absolute; top: 0; border: 0; right: 0;" aria-hidden="true"><path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path><path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path></svg></a><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-width:500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}</style>
|
|
||||||
|
|
||||||
<ul class="sidenav sidenav-fixed" style="transform: translateX(0px);">
|
|
||||||
<li><div class="user-view">
|
|
||||||
<span class="balck-text name">Awesome WM Widgets</span>
|
|
||||||
</div></li>
|
|
||||||
<li><div class="divider"></div></li>
|
|
||||||
|
|
||||||
{% for widget in site.widgets %}
|
|
||||||
<li class="tab col s2 "><a href="#tab{{ widget.title }}">{{ widget.title }}</a></li>
|
|
||||||
{% endfor %}
|
|
||||||
<li><div class="divider"></div></li>
|
|
||||||
<li><a class="subheader">Subheader</a></li>
|
|
||||||
<li><a class="waves-effect" href="https://github.com/streetturtle/awesome-wm-widgets"><i class="fa fa-github fa-2x"></i>Github Repo</a></li>
|
|
||||||
</ul>
|
|
||||||
|
|
||||||
<div class="top-nav teal darken-3" >
|
|
||||||
<!--{% include nav.html %}-->
|
|
||||||
<a href="#" data-target="slide-out" class="sidenav-trigger"><i class="material-icons">menu</i></a>
|
|
||||||
|
|
||||||
<div class="container">
|
<div class="container">
|
||||||
<div id="particles-js"></div>
|
<div id="particles-js"></div>
|
||||||
|
<div class="site-header">
|
||||||
<div id="header" class="header center white-text">
|
<div id="header" class="header center white-text">
|
||||||
<a href="{{ site.url | append: site.baseurl}}/">Awesome WM widgets</a>
|
<a href="{{ site.url | append: site.baseurl}}/"><span
|
||||||
|
style="font-family: awesomewm-font; font-weight: 100;">awesome wm</span></a>
|
||||||
</div>
|
</div>
|
||||||
<div id="description" class="header center white-text">Set of widgets for Awesome Window Manager</div>
|
<div id="description" class="header center white-text">Set of widgets for Awesome
|
||||||
<br><br><br>
|
Window Manager
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</header>
|
||||||
|
|
||||||
|
<main>
|
||||||
|
{% include github-corner.html %}
|
||||||
|
|
||||||
|
<ul class="sidenav sidenav-fixed" style="transform: translateX(0px);">
|
||||||
|
<li><a class="subheader white-text">Widgets</a></li>
|
||||||
|
<!--<li>-->
|
||||||
|
<!--<div class="">-->
|
||||||
|
<!--<span class="balck-text name">Project documentation page</span>-->
|
||||||
|
<!--</div>-->
|
||||||
|
<!--</li>-->
|
||||||
|
<!--<li>-->
|
||||||
|
<!--<div class="divider"></div>-->
|
||||||
|
<!--</li>-->
|
||||||
|
|
||||||
|
{% for widget in site.widgets %}
|
||||||
|
<li class="tab col s2 ">
|
||||||
|
<a href="#tab{{ widget.title | replace: ' ', '_'}}">{{ widget.title }}</a>
|
||||||
|
</li>
|
||||||
|
{% endfor %}
|
||||||
|
|
||||||
|
<li>
|
||||||
|
<div class="divider"></div>
|
||||||
|
</li>
|
||||||
|
<li><a class="subheader white-text">Links</a></li>
|
||||||
|
<div class="sidenav-footer">
|
||||||
|
|
||||||
|
<ul>
|
||||||
|
<li><a class="github-button" href="https://github.com/streetturtle/awesome-wm-widgets"
|
||||||
|
data-icon="octicon-star" data-count-href="/streetturtle/awesome-wm-widgets/stargazers" data-count-api="/repos/streetturtle/AwesomeWM#stargazers_count" data-count-aria-label="# stargazers on GitHub" aria-label="Star streetturtle/AwesomeWM on GitHub">Star</a></li>
|
||||||
|
<li> <a class="github-button" href="https://github.com/streetturtle/awesome-wm-widgets/archive/master.zip" data-icon="octicon-cloud-download" aria-label="Download streetturtle/AwesomeWM on GitHub">Download</a></li>
|
||||||
|
<li><a class="github-button" href="https://github.com/streetturtle" data-count-href="/streetturtle/followers" data-count-api="/users/streetturtle#followers" data-count-aria-label="# followers on GitHub" aria-label="Follow @streetturtle on GitHub">Follow @streetturtle</a></li>
|
||||||
|
</ul>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</ul>
|
||||||
|
|
||||||
<div class="container">
|
<div class="container">
|
||||||
<div class="section">
|
<div class="section">
|
||||||
<div class="row">
|
<div class="row">
|
||||||
|
|
||||||
|
<div class="center-align">
|
||||||
|
<img src="https://github.com/streetturtle/AwesomeWM/blob/master/screenshot.png?raw=true"/>
|
||||||
|
</div>
|
||||||
|
|
||||||
{% for widget in site.widgets %}
|
{% for widget in site.widgets %}
|
||||||
<div id="tab{{ widget.title }}" class="widget col s12 hide">{{ widget.content }}</div>
|
<div id="tab{{ widget.title | replace: ' ', '_' }}" class="widget col s12 hide">{{
|
||||||
|
widget.content }}
|
||||||
|
</div>
|
||||||
{% endfor %}
|
{% endfor %}
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<br><br>
|
|
||||||
<div class="section">
|
|
||||||
|
|
||||||
</div>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</main>
|
</main>
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,80 @@
|
||||||
|
# Awesome WM widgets
|
||||||
|
|
||||||
|
Set of super simple widgets compatible with Awesome Window Manager v.4+.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
or with separators
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Some more screenshots in this reddit [post](https://www.reddit.com/r/unixporn/comments/8qijmx/awesomewm_dark_theme/)
|
||||||
|
|
||||||
|
From left to right:
|
||||||
|
|
||||||
|
- [spotify-widget](https://github.com/streetturtle/AwesomeWM/tree/master/spotify-widget) / [rhythmbox-widget](https://github.com/streetturtle/AwesomeWM/tree/master/rhythmbox-widget)
|
||||||
|
- [cpu-widget](https://github.com/streetturtle/AwesomeWM/tree/master/cpu-widget)
|
||||||
|
- [weather-widget](https://github.com/streetturtle/AwesomeWM/tree/master/weather-widget)
|
||||||
|
- [email-widget](https://github.com/streetturtle/AwesomeWM/tree/master/email-widget)
|
||||||
|
- [brightness-widget](https://github.com/streetturtle/AwesomeWM/tree/master/brightness-widget)
|
||||||
|
- [volume-widget](https://github.com/streetturtle/AwesomeWM/tree/master/volume-widget)
|
||||||
|
- [volumebar-widget](https://github.com/streetturtle/AwesomeWM/tree/master/volumebar-widget)
|
||||||
|
- [volumearc-widget](https://github.com/streetturtle/AwesomeWM/tree/master/volumearc-widget)
|
||||||
|
- [batteryarc-widget](https://github.com/streetturtle/AwesomeWM/tree/master/batteryarc-widget)
|
||||||
|
- [battery-widget](https://github.com/streetturtle/AwesomeWM/tree/master/battery-widget)
|
||||||
|
- [ram-widget](https://github.com/streetturtle/AwesomeWM/tree/master/ram-widget)
|
||||||
|
- [translate-widget](https://github.com/streetturtle/AwesomeWM/tree/master/translate-widget) (not on the screenshot)
|
||||||
|
- [spotify-shell](https://github.com/streetturtle/AwesomeWM/tree/master/spotify-shell)
|
||||||
|
|
||||||
|
Some of these widgets use [Arc icon theme](https://github.com/horst3180/arc-icon-theme) by default but it could be easily
|
||||||
|
changed to any other icon theme or custom icons. If you want to have separators between widgets like on the screenshot create text widget with ` : ` and place it between widgets:
|
||||||
|
|
||||||
|
```lua
|
||||||
|
...
|
||||||
|
sprtr = wibox.widget.textbox()
|
||||||
|
sprtr:set_text(" : ")
|
||||||
|
...
|
||||||
|
sprtr,
|
||||||
|
volume_icon,
|
||||||
|
sprtr,
|
||||||
|
battery_widget,
|
||||||
|
sprtr,
|
||||||
|
...
|
||||||
|
```
|
||||||
|
|
||||||
|
# Installation
|
||||||
|
|
||||||
|
Clone the repo under **~/.config/awesome/**, then in **rc.lua** add the import of the widget you'd like to use in "require" section on the top of the file:
|
||||||
|
|
||||||
|
```lua
|
||||||
|
local battery_widget = require("awesome-wm-widgets.battery-widget.battery")
|
||||||
|
```
|
||||||
|
|
||||||
|
and then add widget to the wibox (you can search for **mytextclock** and add widget before):
|
||||||
|
|
||||||
|
```lua
|
||||||
|
-- Add widgets to the wibox
|
||||||
|
s.mywibox:setup {
|
||||||
|
layout = wibox.layout.align.horizontal,
|
||||||
|
{ -- Left widgets
|
||||||
|
...
|
||||||
|
},
|
||||||
|
s.mytasklist, -- Middle widget
|
||||||
|
{ -- Right widgets
|
||||||
|
...
|
||||||
|
battery_widget,
|
||||||
|
mytextclock
|
||||||
|
...
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
You will also need to install [Arc icon theme](https://github.com/horst3180/arc-icon-theme) if widget uses icons. By default it should be installed under **/usr/share/icons/Arc**. If you prefer different installation folder then you'll have to change path to the icons in the source code of the widget you want to use.
|
||||||
|
|
||||||
|
# Icons
|
||||||
|
|
||||||
|
If you don't want to install Arc icon theme you can just download the icons which are used from the [Arc repository](https://github.com/horst3180/arc-theme).
|
||||||
|
Or create your own icons with the same name.
|
||||||
|
|
||||||
|
In case of any questions/suggestions don't hesitate to contact me, I would be happy to help :)
|
||||||
|
|
||||||
|
PRs/issues and st★rs are welcome!
|
||||||
|
|
@ -0,0 +1,37 @@
|
||||||
|
---
|
||||||
|
layout: page
|
||||||
|
---
|
||||||
|
# Battery widget
|
||||||
|
|
||||||
|
Simple and easy-to-install widget for Awesome Window Manager.
|
||||||
|
|
||||||
|
This widget consists of:
|
||||||
|
|
||||||
|
- an icon which shows the battery level:
|
||||||
|

|
||||||
|
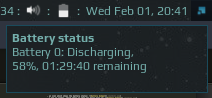
- a pop-up window, which shows up when you hover over an icon:
|
||||||
|

|
||||||
|
Alternatively you can use a tooltip (check the code):
|
||||||
|

|
||||||
|
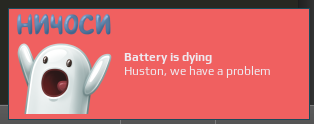
- a pop-up warning message which appears on bottom right corner when battery level is less that 15% (you can get the image [here](https://vk.com/images/stickers/1933/512.png)):
|
||||||
|

|
||||||
|
|
||||||
|
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
|
||||||
|
This widget reads the output of acpi tool.
|
||||||
|
- install `acpi` and check the output:
|
||||||
|
|
||||||
|
{% highlight bash %}
|
||||||
|
|
||||||
|
{% endhighlight %}
|
||||||
|
|
||||||
|
|
||||||
|
```bash
|
||||||
|
$ sudo apt-get install acpi
|
||||||
|
$ acpi
|
||||||
|
Battery 0: Discharging, 66%, 02:34:06 remaining
|
||||||
|
```
|
||||||
|
|
||||||
|
Then refer to the [installation](https://github.com/streetturtle/awesome-wm-widgets#installation) section of the repo.
|
||||||
|
|
@ -1,40 +0,0 @@
|
||||||
---
|
|
||||||
layout: page
|
|
||||||
---
|
|
||||||
|
|
||||||
# Battery widget
|
|
||||||
Simple and easy-to-install widget for Awesome Window Manager.
|
|
||||||
|
|
||||||
This widget consists of
|
|
||||||
|
|
||||||
|  | an icon which shows the battery level |
|
|
||||||
|  | a pop-up window, which shows up when you hover over an icon |
|
|
||||||
|  | a pop-up warning message which appears on bottom right corner when battery level is less that 15% |
|
|
||||||
|
|
||||||
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
|
||||||
|
|
||||||
## Installation
|
|
||||||
|
|
||||||
This widget reads the output of acpi tool.
|
|
||||||
- install `acpi` and check the output:
|
|
||||||
|
|
||||||
{% highlight bash %}
|
|
||||||
$ sudo apt-get install acpi
|
|
||||||
$ acpi
|
|
||||||
Battery 0: Discharging, 66%, 02:34:06 remaining
|
|
||||||
{% endhighlight %}
|
|
||||||
|
|
||||||
- clone/copy **battery.lua** file to **~/.config/awesome/** folder;
|
|
||||||
|
|
||||||
- include **battery.lua** and add battery widget to your wibox in **rc.lua**:
|
|
||||||
|
|
||||||
{% highlight lua %}
|
|
||||||
require("battery")
|
|
||||||
...
|
|
||||||
s.mytasklist, -- Middle widget
|
|
||||||
{ -- Right widgets
|
|
||||||
layout = wibox.layout.fixed.horizontal,
|
|
||||||
...
|
|
||||||
battery_widget,
|
|
||||||
...
|
|
||||||
{% endhighlight %}
|
|
||||||
|
|
@ -0,0 +1,49 @@
|
||||||
|
---
|
||||||
|
layout: page
|
||||||
|
---
|
||||||
|
|
||||||
|
# Batteryarc widget
|
||||||
|
|
||||||
|
This widget is more informative version of [battery widget](https://github.com/streetturtle/awesome-wm-widgets/tree/master/battery-widget).
|
||||||
|
|
||||||
|
Depending of the battery status it could look following ways:
|
||||||
|
|
||||||
|
-  - less than 15 percent
|
||||||
|
-  - less than 15 percent, charging
|
||||||
|
-  - between 15 and 40 percent
|
||||||
|
-  - between 15 and 40 percent, charging
|
||||||
|
-  - more than 40 percent
|
||||||
|
-  - more than 40 percent, charging
|
||||||
|
|
||||||
|
Widget uses following beautiful variables with values:
|
||||||
|
|
||||||
|
```lua
|
||||||
|
theme.widget_main_color = "#74aeab"
|
||||||
|
theme.widget_red = "#e53935"
|
||||||
|
theme.widget_yellow = "#c0ca33"
|
||||||
|
theme.widget_green = "#43a047"
|
||||||
|
theme.widget_black = "#000000"
|
||||||
|
theme.widget_transparent = "#00000000"
|
||||||
|
```
|
||||||
|
|
||||||
|
which means that you need to copy the code above and paste it in your **theme.lua**. Otherwise you can change colors directly in the widget.
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
|
||||||
|
Clone repo, include widget and use it in **rc.lua**:
|
||||||
|
|
||||||
|
```lua
|
||||||
|
local batteryarc_widget = require("awesome-wm-widgets.batteryarc-widget.batteryarc")
|
||||||
|
...
|
||||||
|
s.mytasklist, -- Middle widget
|
||||||
|
{ -- Right widgets
|
||||||
|
layout = wibox.layout.fixed.horizontal,
|
||||||
|
...
|
||||||
|
batteryarc_widget,
|
||||||
|
...
|
||||||
|
```
|
||||||
|
You can get the icon for warning popup [here](https://vk.com/images/stickers/1933/512.png)
|
||||||
|
|
||||||
|
## Troubleshooting
|
||||||
|
|
||||||
|
In case of any doubts or questions don't hesitate to raise an [issue](https://github.com/streetturtle/awesome-wm-widgets/issues/new).
|
||||||
|
|
@ -4,7 +4,7 @@ layout: page
|
||||||
|
|
||||||
# Brightness widget
|
# Brightness widget
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
This widget represents current brightness level.
|
This widget represents current brightness level.
|
||||||
|
|
||||||
|
|
@ -18,7 +18,7 @@ Firstly you need to get the current brightness level. There are two options:
|
||||||
|
|
||||||
```bash
|
```bash
|
||||||
sudo apt-get install xbacklight
|
sudo apt-get install xbacklight
|
||||||
xbackligth -get
|
xbacklight -get
|
||||||
```
|
```
|
||||||
|
|
||||||
If there is no output it means that it doesn't work, but there is a second option:
|
If there is no output it means that it doesn't work, but there is a second option:
|
||||||
|
|
@ -34,7 +34,7 @@ Firstly you need to get the current brightness level. There are two options:
|
||||||
light -G
|
light -G
|
||||||
49.18
|
49.18
|
||||||
```
|
```
|
||||||
Depending on the chosen option change `get_brightness_cmd` variable in **brightness.lua**.
|
Depending on the chosen option change `GET_BRIGHTNESS_CMD` variable in **brightness.lua**.
|
||||||
|
|
||||||
Then in **rc.lua** add the import on top of the file and then add widget to the wibox:
|
Then in **rc.lua** add the import on top of the file and then add widget to the wibox:
|
||||||
|
|
||||||
|
|
@ -49,6 +49,8 @@ s.mywibox:setup {
|
||||||
brightness_widget
|
brightness_widget
|
||||||
```
|
```
|
||||||
|
|
||||||
|
## Controls
|
||||||
|
|
||||||
In order to change brightness by shortcuts you can add them to the `globalkeys` table in the **rc.lua**:
|
In order to change brightness by shortcuts you can add them to the `globalkeys` table in the **rc.lua**:
|
||||||
|
|
||||||
```lua
|
```lua
|
||||||
|
|
@ -0,0 +1,37 @@
|
||||||
|
---
|
||||||
|
layout: page
|
||||||
|
---
|
||||||
|
# CPU widget
|
||||||
|
|
||||||
|
This widget shows the average CPU load among all cores of the machine:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
When the load is more than 80% the graph becomes red. You can easily customize the widget by changing colors, step width, step spacing, width and interval.
|
||||||
|
|
||||||
|
## How it works
|
||||||
|
|
||||||
|
To measure the load I took Paul Colby's bash [script](http://colby.id.au/calculating-cpu-usage-from-proc-stat/) and rewrote it in Lua, which was quite simple.
|
||||||
|
So awesome simply reads the first line of /proc/stat:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
$ cat /proc/stat | grep '^cpu '
|
||||||
|
cpu 197294 718 50102 2002182 3844 0 2724 0 0 0
|
||||||
|
```
|
||||||
|
|
||||||
|
and calculates the percentage.
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
|
||||||
|
Clone/download repo and use widget in **rc.lua**:
|
||||||
|
|
||||||
|
```lua
|
||||||
|
require("awesome-wm-widgets.cpu-widget.cpu-widget")
|
||||||
|
...
|
||||||
|
s.mytasklist, -- Middle widget
|
||||||
|
{ -- Right widgets
|
||||||
|
layout = wibox.layout.fixed.horizontal,
|
||||||
|
...
|
||||||
|
cpu_widget,
|
||||||
|
...
|
||||||
|
```
|
||||||
|
|
@ -1,14 +1,10 @@
|
||||||
---
|
---
|
||||||
layout: page
|
layout: page
|
||||||
---
|
---
|
||||||
|
|
||||||
# Email widget
|
# Email widget
|
||||||
|
|
||||||
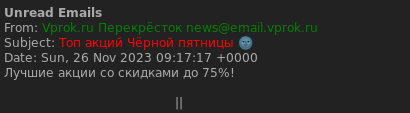
This widget consists of an icon with counter which shows number of unread emails: 
|
This widget consists of an icon with counter which shows number of unread emails: 
|
||||||
and a popup message which appears when mouse hovers over an icon:
|
and a popup message which appears when mouse hovers over an icon: 
|
||||||
|
|
||||||

|
|
||||||
{:.center}
|
|
||||||
|
|
||||||
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
||||||
|
|
||||||
|
|
@ -20,7 +16,7 @@ To install it put **email.lua** and **email-widget** folder under **~/.config/aw
|
||||||
- in python scripts add your credentials (note that password should be encrypted using pgp for example);
|
- in python scripts add your credentials (note that password should be encrypted using pgp for example);
|
||||||
- add widget to awesome:
|
- add widget to awesome:
|
||||||
|
|
||||||
{% highlight lua %}
|
```lua
|
||||||
require("email")
|
require("email")
|
||||||
...
|
...
|
||||||
s.mytasklist, -- Middle widget
|
s.mytasklist, -- Middle widget
|
||||||
|
|
@ -30,13 +26,13 @@ s.mytasklist, -- Middle widget
|
||||||
email_icon,
|
email_icon,
|
||||||
email_widget,
|
email_widget,
|
||||||
...
|
...
|
||||||
{% endhighlight %}
|
```
|
||||||
|
|
||||||
## How it works
|
## How it works
|
||||||
|
|
||||||
This widget uses the output of two python scripts, first is called every 20 seconds - it returns number of unread emails and second is called when mouse hovers over an icon and displays content of those emails. For both of them you'll need to provide your credentials and imap server. For testing they can simply be called from console:
|
This widget uses the output of two python scripts, first is called every 20 seconds - it returns number of unread emails and second is called when mouse hovers over an icon and displays content of those emails. For both of them you'll need to provide your credentials and imap server. For testing they can simply be called from console:
|
||||||
|
|
||||||
{% highlight bash %}
|
``` bash
|
||||||
$ python ~/.config/awesome/email/count_unread_emails.py
|
python ~/.config/awesome/email/count_unread_emails.py
|
||||||
$ python ~/.config/awesome/email/read_emails.py
|
python ~/.config/awesome/email/read_emails.py
|
||||||
{% endhighlight %}
|
```
|
||||||
|
|
@ -0,0 +1,17 @@
|
||||||
|
---
|
||||||
|
layout: page
|
||||||
|
---
|
||||||
|
# MPD Widget
|
||||||
|
|
||||||
|
Music Player Daemon widget by @raphaelfournier.
|
||||||
|
|
||||||
|
# Prerequisite
|
||||||
|
|
||||||
|
Install `mpd` (Music Player Daemon itself) and `mpc` (Music Player Client - program for controlling mpd), both should be available in repo, e.g for Ubuntu:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
sudo apt-get install mpd mpc
|
||||||
|
```
|
||||||
|
|
||||||
|
Set them up and then just follow the [installation](https://github.com/streetturtle/awesome-wm-widgets#installation) section of the repo.
|
||||||
|
|
||||||
|
|
@ -0,0 +1,12 @@
|
||||||
|
---
|
||||||
|
layout: page
|
||||||
|
---
|
||||||
|
# Ram widget
|
||||||
|
|
||||||
|
This widget shows the RAM usage. When clicked another widget appears with more detailed information:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Installation
|
||||||
|
|
||||||
|
Please refer to the [installation](https://github.com/streetturtle/awesome-wm-widgets#installation) section of the repo.
|
||||||
|
|
@ -0,0 +1,76 @@
|
||||||
|
---
|
||||||
|
layout: page
|
||||||
|
---
|
||||||
|
# Spotify Shell
|
||||||
|
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Features
|
||||||
|
|
||||||
|
1. Supports following commands (same as `sp` client):
|
||||||
|
- `play`/`pause`/`next`;
|
||||||
|
- any other string will start a search and play the first result for a given search query;
|
||||||
|
- feh - shows the current artwork with `feh`;
|
||||||
|
|
||||||
|
1. Stores history and allows navigate through it;
|
||||||
|
|
||||||
|
1. Highly customizable
|
||||||
|
|
||||||
|
## Controls
|
||||||
|
|
||||||
|
Keyboard navigation (copied from [`awful.prompt`](https://awesomewm.org/doc/api/libraries/awful.prompt.html) API documentation page):
|
||||||
|
|
||||||
|
| Name | Usage |
|
||||||
|
|---|---|
|
||||||
|
| CTRL+A | beginning-of-line |
|
||||||
|
| CTRL+B | backward-char |
|
||||||
|
| CTRL+C | cancel |
|
||||||
|
| CTRL+D | delete-char |
|
||||||
|
| CTRL+E | end-of-line |
|
||||||
|
| CTRL+J | accept-line |
|
||||||
|
| CTRL+M | accept-line |
|
||||||
|
| CTRL+F | move-cursor-right |
|
||||||
|
| CTRL+H | backward-delete-char |
|
||||||
|
| CTRL+K | kill-line |
|
||||||
|
| CTRL+U | unix-line-discard |
|
||||||
|
| CTRL+W | unix-word-rubout |
|
||||||
|
| CTRL+BACKSPAC | unix-word-rubout |
|
||||||
|
| SHIFT+INSERT | paste |
|
||||||
|
| HOME | beginning-of-line |
|
||||||
|
| END | end-of-line |
|
||||||
|
| CTRL+R | reverse history search, matches any history entry containing search term. |
|
||||||
|
| CTRL+S | forward history search, matches any history entry containing search term. |
|
||||||
|
| CTRL+UP | ZSH up line or search, matches any history entry starting with search term. |
|
||||||
|
| CTRL+DOWN | ZSH down line or search, matches any history entry starting with search term. |
|
||||||
|
| CTRL+DELETE | delete the currently visible history entry from history file. This does not delete new commands or history entries under user editing. |
|
||||||
|
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
|
||||||
|
1. Install [sp](https://gist.github.com/streetturtle/fa6258f3ff7b17747ee3) - CLI client for [Spotify for Linux](https://www.spotify.com/ca-en/download/linux/):
|
||||||
|
|
||||||
|
```bash
|
||||||
|
$ sudo git clone https://gist.github.com/fa6258f3ff7b17747ee3.git ~/dev/
|
||||||
|
$ sudo ln -s ~/dev/sp /usr/local/bin/
|
||||||
|
```
|
||||||
|
|
||||||
|
Check if it works by running `sp help`.
|
||||||
|
|
||||||
|
1. Get an 'id' and 'secret' from [developer.spotify.com](https://beta.developer.spotify.com/documentation/general/guides/app-settings/) and paste it in the header of the `sp` (`SP_ID` and `SP_SECRET`) - this enables search feature.
|
||||||
|
|
||||||
|
1. Clone this repo under **~/.config/awesome/**
|
||||||
|
|
||||||
|
1. Require spotify-shell at the beginning of **rc.lua**:
|
||||||
|
|
||||||
|
```lua
|
||||||
|
local spotify_shell = require("awesome-wm-widgets.spotify-shell.spotify-shell")
|
||||||
|
```
|
||||||
|
|
||||||
|
1. Add a shortcut which will show Spotify Shell widget:
|
||||||
|
|
||||||
|
```lua
|
||||||
|
awful.key({ modkey, }, "d", function () spotify_shell.launch() end, {description = "spotify shell", group = "music"}),
|
||||||
|
```
|
||||||
|
|
||||||
|
1. It uses icon from [Papirus Icon Theme](https://github.com/PapirusDevelopmentTeam/papirus-icon-theme). So you should either install this icon theme, or download an icon you want to use and provide path to it in **spotify-shell.lua**.
|
||||||
|
|
@ -1,10 +1,9 @@
|
||||||
---
|
---
|
||||||
layout: page
|
layout: page
|
||||||
---
|
---
|
||||||
|
|
||||||
# Spotify widget
|
# Spotify widget
|
||||||
|
|
||||||
This widget displays currently playing song on [Spotify for Linux](https://www.spotify.com/download/linux/) client:  and consists of two parts:
|
This widget displays currently playing song on [Spotify for Linux](https://www.spotify.com/download/linux/) client:  and consists of two parts:
|
||||||
|
|
||||||
- status icon which shows if music is currently playing
|
- status icon which shows if music is currently playing
|
||||||
- artist and name of the current song playing
|
- artist and name of the current song playing
|
||||||
|
|
@ -19,16 +18,14 @@ This widget displays currently playing song on [Spotify for Linux](https://www.s
|
||||||
|
|
||||||
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
||||||
|
|
||||||
Also this widget uses the output of the **spotify_stat** script which could be found in the widget folder.
|
|
||||||
|
|
||||||
## Installation
|
## Installation
|
||||||
|
|
||||||
First you need to have spotify CLI installed. Here is how you can do it (except widget part): [pavelmakhov.com/2016/02/awesome-wm-spotify](http://pavelmakhov.com/2016/02/awesome-wm-spotify)
|
First you need to have spotify CLI installed. Here is how you can do it (except widget part): [pavelmakhov.com/2016/02/awesome-wm-spotify](http://pavelmakhov.com/2016/02/awesome-wm-spotify)
|
||||||
|
|
||||||
To use this widget put **spotify.lua** under **~/.config/awesome/** and add it in **rc.lua**:
|
To use this widget clone repo under **~/.config/awesome/** and then add it in **rc.lua**:
|
||||||
|
|
||||||
```lua
|
```lua
|
||||||
require("spotify")
|
local spotify_widget = require("awesome-wm-widgets.spotify-widget.spotify")
|
||||||
...
|
...
|
||||||
s.mytasklist, -- Middle widget
|
s.mytasklist, -- Middle widget
|
||||||
{ -- Right widgets
|
{ -- Right widgets
|
||||||
|
|
@ -37,11 +34,3 @@ s.mytasklist, -- Middle widget
|
||||||
spotify_widget,
|
spotify_widget,
|
||||||
...
|
...
|
||||||
```
|
```
|
||||||
|
|
||||||
## Troubleshooting
|
|
||||||
|
|
||||||
_Status icon (play/pause) is not shown_:
|
|
||||||
- make **spotify_stat** script executable (by `sudo chmod +x spotify_stat`) and run it in terminal, output should be either `RUNNING` or `CORKED`;
|
|
||||||
- the **spotify_stat** script is called by **spotify.lua** so make sure that `get_spotify_status_cmd` in **spotify.lua** contains the right path to the script;
|
|
||||||
- create an issue :octocat:.
|
|
||||||
|
|
||||||
|
|
@ -1,11 +1,10 @@
|
||||||
---
|
---
|
||||||
layout: page
|
layout: page
|
||||||
---
|
---
|
||||||
|
|
||||||
# Volume widget
|
# Volume widget
|
||||||
|
|
||||||
Simple and easy-to-install widget for Awesome Window Manager which represents the sound level: 
|
./vol-widget-1.png)
|
||||||
|
|
||||||
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
||||||
|
|
||||||
|
|
@ -15,7 +14,7 @@ Note that widget uses the Arc icon theme, so it should be [installed](https://gi
|
||||||
|
|
||||||
- include `volume.lua` and add volume widget to your wibox in rc.lua:
|
- include `volume.lua` and add volume widget to your wibox in rc.lua:
|
||||||
|
|
||||||
{% highlight lua %}
|
```lua
|
||||||
require("volume")
|
require("volume")
|
||||||
...
|
...
|
||||||
s.mytasklist, -- Middle widget
|
s.mytasklist, -- Middle widget
|
||||||
|
|
@ -24,7 +23,16 @@ s.mytasklist, -- Middle widget
|
||||||
...
|
...
|
||||||
volume_widget,
|
volume_widget,
|
||||||
...
|
...
|
||||||
{% endhighlight %}
|
```
|
||||||
|
|
||||||
|
- _Optional step._ In Arc icon theme the muted audio level icon () looks like 0 level icon, which could be a bit misleading.
|
||||||
|
So I decided to use original muted icon for low audio level, and the same icon, but colored in red for muted audio level. Fortunately icons are in svg format, so you can easily recolor them with `sed`, so it would look like this ():
|
||||||
|
|
||||||
|
```bash
|
||||||
|
cd /usr/share/icons/Arc/status/symbolic &&
|
||||||
|
sudo cp audio-volume-muted-symbolic.svg audio-volume-muted-symbolic_red.svg &&
|
||||||
|
sudo sed -i 's/bebebe/ed4737/g' ./audio-volume-muted-symbolic_red.svg
|
||||||
|
```
|
||||||
|
|
||||||
## Control volume
|
## Control volume
|
||||||
|
|
||||||
|
|
@ -32,8 +40,8 @@ To mute/unmute click on the widget. To increase/decrease volume scroll up or dow
|
||||||
|
|
||||||
If you want to control volume level by keyboard shortcuts add following lines in shortcut section of the **rc.lua** (the commands could be slightly different depending on your PC configuration):
|
If you want to control volume level by keyboard shortcuts add following lines in shortcut section of the **rc.lua** (the commands could be slightly different depending on your PC configuration):
|
||||||
|
|
||||||
{% highlight lua %}
|
```lua
|
||||||
awful.key({ modkey}, "[", function () awful.spawn("amixer -D pulse sset Master 5%-") end, {description = "increase volume", group = "custom"}),
|
awful.key({ modkey}, "[", function () awful.spawn("amixer -D pulse sset Master 5%-") end, {description = "increase volume", group = "custom"}),
|
||||||
awful.key({ modkey}, "]", function () awful.spawn("amixer -D pulse sset Master 5%+") end, {description = "decrease volume", group = "custom"}),
|
awful.key({ modkey}, "]", function () awful.spawn("amixer -D pulse sset Master 5%+") end, {description = "decrease volume", group = "custom"}),
|
||||||
awful.key({ modkey}, "\\", function () awful.spawn("amixer -D pulse set Master +1 toggle") end, {description = "mute volume", group = "custom"}),
|
awful.key({ modkey}, "\", function () awful.spawn("amixer -D pulse set Master +1 toggle") end, {description = "mute volume", group = "custom"}),
|
||||||
{% endhighlight %}
|
```
|
||||||
|
|
@ -0,0 +1,28 @@
|
||||||
|
---
|
||||||
|
layout: page
|
||||||
|
---
|
||||||
|
# Volumearc widget
|
||||||
|
|
||||||
|
Almost the same as [volumebar widget](https://github.com/streetturtle/awesome-wm-widgets/tree/master/volumebar-widget), but using arcchart:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Supports:
|
||||||
|
- scroll up - increase volume,
|
||||||
|
- scroll down - decrease volume,
|
||||||
|
- left click - mute/unmute.
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
|
||||||
|
Clone repo, include widget and use it in **rc.lua**:
|
||||||
|
|
||||||
|
```lua
|
||||||
|
require("volumearc")
|
||||||
|
...
|
||||||
|
s.mytasklist, -- Middle widget
|
||||||
|
{ -- Right widgets
|
||||||
|
layout = wibox.layout.fixed.horizontal,
|
||||||
|
...
|
||||||
|
volumearc_widget,
|
||||||
|
...
|
||||||
|
```
|
||||||
|
|
@ -0,0 +1,32 @@
|
||||||
|
---
|
||||||
|
layout: page
|
||||||
|
---
|
||||||
|
# Volumebar widget
|
||||||
|
|
||||||
|
Almost the same as volume widget, but more minimalistic:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Supports
|
||||||
|
- scroll up - increase volume,
|
||||||
|
- scroll down - decrease volume,
|
||||||
|
- left click - mute/unmute.
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
|
||||||
|
Clone repo, include widget and use it in **rc.lua**:
|
||||||
|
|
||||||
|
```lua
|
||||||
|
require("volumebar")
|
||||||
|
...
|
||||||
|
s.mytasklist, -- Middle widget
|
||||||
|
{ -- Right widgets
|
||||||
|
layout = wibox.layout.fixed.horizontal,
|
||||||
|
...
|
||||||
|
volumebar_widget,
|
||||||
|
...
|
||||||
|
```
|
||||||
|
|
||||||
|
## Troubleshooting
|
||||||
|
|
||||||
|
If the bar is not showing up, try to decrease top or bottom margin - widget uses hardcoded margins for vertical alignment, so if your wibox is too small then bar is simply hidden by the margins.
|
||||||
|
|
@ -1,19 +1,18 @@
|
||||||
---
|
---
|
||||||
layout: page
|
layout: page
|
||||||
---
|
---
|
||||||
|
|
||||||
# Weather widget
|
# Weather widget
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
||||||
|
|
||||||
## Installation
|
## Installation
|
||||||
|
|
||||||
- install lua socket
|
- install lua socket
|
||||||
{% highlight bash %}
|
```bash
|
||||||
$ sudo apt-get install lua-socket
|
$ sudo apt-get install lua-socket
|
||||||
{% endhighlight %}
|
```
|
||||||
|
|
||||||
- download json parser for lua: https://github.com/rxi/json.lua
|
- download json parser for lua: https://github.com/rxi/json.lua
|
||||||
- get Open Weather Map app id here: https://openweathermap.org/appid
|
- get Open Weather Map app id here: https://openweathermap.org/appid
|
||||||
|
|
@ -1,47 +1,57 @@
|
||||||
---
|
---
|
||||||
---
|
---
|
||||||
|
|
||||||
/* Custom Stylesheet */
|
|
||||||
/**
|
|
||||||
* Use this file to override Materialize files so you can update
|
|
||||||
* the core Materialize files in the future
|
|
||||||
*
|
|
||||||
* Made By MaterializeCSS.com
|
|
||||||
*/
|
|
||||||
|
|
||||||
.icon-block {
|
.icon-block {
|
||||||
padding: 0 15px;
|
padding: 0 15px;
|
||||||
}
|
}
|
||||||
|
|
||||||
.icon-block .material-icons {
|
.icon-block .material-icons {
|
||||||
font-size: inherit;
|
font-size: inherit;
|
||||||
}
|
}
|
||||||
|
|
||||||
#index-banner {
|
.topnav {
|
||||||
background: linear-gradient(
|
background-color: #222222;
|
||||||
rgba(0, 0, 0, 0.4),
|
border-top: 3px #3CA2A2 solid;
|
||||||
rgba(0, 0, 0, 0.4)
|
border-bottom: 1px #080808 solid;
|
||||||
),
|
|
||||||
url({{ '/assets/img/pano.png' | relative_url }}) no-repeat center center;
|
.site-header {
|
||||||
background-size: cover;
|
padding: 50px 0;
|
||||||
|
}
|
||||||
|
|
||||||
}
|
}
|
||||||
nav{
|
|
||||||
box-shadow: none;
|
#header {
|
||||||
}
|
font-size: 3em;
|
||||||
#header{
|
font-weight: bold;
|
||||||
font-size: 3em; font-weight: bold;
|
|
||||||
a {
|
a {
|
||||||
text-decoration: none;
|
text-decoration: none;
|
||||||
color: #ffffff;
|
color: #ffffff;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
h1 { font-size: 2em; font-weight: bold;}
|
h1 {
|
||||||
h2 { font-size: 1.5em; }
|
font-size: 2em;
|
||||||
h3 { font-size: 1.17em; }
|
font-weight: bold;
|
||||||
h4 { font-size: 1.12em; }
|
}
|
||||||
h5 { font-size: .83em; }
|
|
||||||
h6 { font-size: .75em; }
|
h2 {
|
||||||
|
font-size: 1.5em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
font-size: 1.17em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 {
|
||||||
|
font-size: 1.12em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 {
|
||||||
|
font-size: .83em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h6 {
|
||||||
|
font-size: .75em;
|
||||||
|
}
|
||||||
|
|
||||||
body {
|
body {
|
||||||
display: flex;
|
display: flex;
|
||||||
|
|
@ -51,80 +61,70 @@ body {
|
||||||
|
|
||||||
main {
|
main {
|
||||||
flex: 1 0 auto;
|
flex: 1 0 auto;
|
||||||
|
background-color: #393939;
|
||||||
|
color: white;
|
||||||
}
|
}
|
||||||
|
|
||||||
.tabs-vertical {
|
.sidenav {
|
||||||
.tabs {
|
background-color: #202020;
|
||||||
height: auto;
|
color: white;
|
||||||
-ms-flex-direction: column;
|
|
||||||
-webkit-flex-direction: column;
|
li > a {
|
||||||
flex-direction: column;
|
color: #8a9ba1;
|
||||||
display: -webkit-flex;
|
|
||||||
display: flex;
|
|
||||||
}
|
}
|
||||||
|
li > a.subheader {
|
||||||
.tab {
|
padding-left: 16px;
|
||||||
width: 100%;
|
}
|
||||||
|
li {
|
||||||
.active {
|
border-left: 3px solid transparent;
|
||||||
|
}
|
||||||
|
li.active {
|
||||||
-moz-transition: border-color .5s ease;
|
-moz-transition: border-color .5s ease;
|
||||||
-o-transition: border-color .5s ease;
|
-o-transition: border-color .5s ease;
|
||||||
-webkit-transition: border-color .5s ease;
|
-webkit-transition: border-color .5s ease;
|
||||||
transition: border-color .5s ease;
|
transition: border-color .5s ease;
|
||||||
border-right: 3px solid teal;
|
border-left: 3px solid teal;
|
||||||
}
|
> a {
|
||||||
|
color: white;
|
||||||
:hover {
|
|
||||||
border-right: 3px solid #eeeeee;
|
|
||||||
}
|
|
||||||
|
|
||||||
a {
|
|
||||||
color: teal;
|
|
||||||
:hover { color: teal; }
|
|
||||||
}
|
|
||||||
a:hover{
|
|
||||||
color: teal;
|
|
||||||
}
|
|
||||||
a.active {
|
|
||||||
color: teal;
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
.sidenav-footer {
|
||||||
.indicator {
|
li {
|
||||||
display: none;
|
line-height: normal;
|
||||||
|
padding: 4px 32px;
|
||||||
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
.widget{
|
.widget {
|
||||||
transition: all 2s linear;
|
transition: all 2s linear;
|
||||||
}
|
}
|
||||||
|
|
||||||
.footer-copyright img{
|
.footer-copyright img {
|
||||||
height: 20px;
|
height: 20px;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
main {
|
||||||
|
}
|
||||||
|
|
||||||
header, main, footer {
|
header, main, footer {
|
||||||
padding-left: 300px;
|
padding-left: 300px;
|
||||||
}
|
}
|
||||||
|
|
||||||
@media only screen and (max-width : 992px) {
|
@media only screen and (max-width: 992px) {
|
||||||
header, main, footer {
|
header, main, footer {
|
||||||
padding-left: 0;
|
padding-left: 0;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
#particles-js{
|
#particles-js {
|
||||||
height: 200px;
|
height: 193px;
|
||||||
width: 100%;
|
width: 100%;
|
||||||
position: absolute;
|
position: absolute;
|
||||||
top: 0;
|
top: 0;
|
||||||
left: 0;
|
left: 0;
|
||||||
}
|
}
|
||||||
|
|
||||||
.tab.hide{
|
.tab.active {
|
||||||
display: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.tab.active{
|
|
||||||
display: block;
|
display: block;
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,156 @@
|
||||||
|
---
|
||||||
|
---
|
||||||
|
|
||||||
|
@mixin rounded($radius:4px) {
|
||||||
|
-webkit-border-radius: $radius;
|
||||||
|
-moz-border-radius: $radius;
|
||||||
|
border-radius: $radius;
|
||||||
|
}
|
||||||
|
$foreground: #A9B7C6;
|
||||||
|
$background: #2B2B2B;
|
||||||
|
$selectionForeground: #A9B7C6;
|
||||||
|
$selectionBackground: #214283;
|
||||||
|
$operators: #A9B7C6;
|
||||||
|
$strings: #A5C25C;
|
||||||
|
$names: #88be05;
|
||||||
|
$keywords: #CB772F;
|
||||||
|
$varAndProp: #A9B7C6;
|
||||||
|
$numbers: #6897BB;
|
||||||
|
$tag: #f1c829;
|
||||||
|
$attributes: #9876AA;
|
||||||
|
$comments: #75715e;
|
||||||
|
$linenos: #A9B7C6;
|
||||||
|
.highlight, .highlighter-rouge {
|
||||||
|
margin-bottom: 1.5em;
|
||||||
|
color: $foreground;
|
||||||
|
background-color: $background;
|
||||||
|
@include rounded(4px);
|
||||||
|
pre {
|
||||||
|
position: relative;
|
||||||
|
margin: 0;
|
||||||
|
padding: 1em;
|
||||||
|
overflow-x: auto;
|
||||||
|
word-wrap: normal;
|
||||||
|
border: none;
|
||||||
|
white-space: pre;
|
||||||
|
background-color: #333;
|
||||||
|
color: inherit !important;
|
||||||
|
code {
|
||||||
|
white-space: pre;
|
||||||
|
color: #ddd;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
pre::-webkit-scrollbar {
|
||||||
|
height: 10px;
|
||||||
|
background-color: #34362e;
|
||||||
|
border-radius: 0 0 4px 4px;
|
||||||
|
}
|
||||||
|
pre::-webkit-scrollbar-thumb {
|
||||||
|
background-color: #555;
|
||||||
|
@include rounded(4px);
|
||||||
|
}
|
||||||
|
::selection {
|
||||||
|
background-color: $selectionBackground;
|
||||||
|
color: $selectionForeground;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.highlight > pre, .highlighter-rouge > pre {
|
||||||
|
-webkit-box-shadow: inset 0 1px 10px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.1), 0 -1px 0 rgba(0, 0, 0, 0.5);
|
||||||
|
-moz-box-shadow: inset 0 1px 10px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.1), 0 -1px 0 rgba(0, 0, 0, 0.5);
|
||||||
|
box-shadow: inset 0 1px 10px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.1), 0 -1px 0 rgba(0, 0, 0, 0.5);
|
||||||
|
}
|
||||||
|
.highlight, .highlighter-rouge
|
||||||
|
img,
|
||||||
|
p > nobr > code,
|
||||||
|
li > code,
|
||||||
|
h5 > code,
|
||||||
|
p > pre,
|
||||||
|
p > code,
|
||||||
|
.note > code {
|
||||||
|
color: tomato;
|
||||||
|
background-color: #333;
|
||||||
|
-webkit-border-radius: 5px;
|
||||||
|
-moz-border-radius: 5px;
|
||||||
|
border-radius: 5px;
|
||||||
|
-webkit-box-shadow: inset 0 1px 10px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.1), 0 -1px 0 rgba(0, 0, 0, 0.5);
|
||||||
|
-moz-box-shadow: inset 0 1px 10px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.1), 0 -1px 0 rgba(0, 0, 0, 0.5);
|
||||||
|
box-shadow: inset 0 1px 10px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.1), 0 -1px 0 rgba(0, 0, 0, 0.5);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* line numbers */
|
||||||
|
.lineno{ border-right: dashed 1px $linenos !important; color: $linenos; padding-right: 5px; padding-left: 0 !important;}
|
||||||
|
|
||||||
|
.hll { background-color: #49483e }
|
||||||
|
.c { color: $comments } /* Comment */
|
||||||
|
.err { color: #960050; background-color: #1e0010 } /* Error */
|
||||||
|
.k { color: $keywords } /* Keyword */
|
||||||
|
.l { color: $numbers} /* Literal */
|
||||||
|
.n { color: $varAndProp } /* Name */
|
||||||
|
.o { color: $operators } /* Operator */
|
||||||
|
.p { color: $varAndProp } /* Punctuation */
|
||||||
|
.cm { color: #75715e } /* Comment.Multiline */
|
||||||
|
.cp { color: #75715e } /* Comment.Preproc */
|
||||||
|
.c1 { color: #75715e } /* Comment.Single */
|
||||||
|
.cs { color: #75715e } /* Comment.Special */
|
||||||
|
.ge { font-style: italic } /* Generic.Emph */
|
||||||
|
.gs { font-weight: bold } /* Generic.Strong */
|
||||||
|
.kc { color: $keywords } /* Keyword.Constant */
|
||||||
|
.kd { color: $keywords } /* Keyword.Declaration */
|
||||||
|
.kn { color: $operators } /* Keyword.Namespace */
|
||||||
|
.kp { color: $keywords } /* Keyword.Pseudo */
|
||||||
|
.kr { color: $keywords } /* Keyword.Reserved */
|
||||||
|
.kt { color: $keywords } /* Keyword.Type */
|
||||||
|
.ld { color: $strings } /* Literal.Date */
|
||||||
|
.m { color: $numbers} /* Literal.Number */
|
||||||
|
.s { color: $strings } /* Literal.String */
|
||||||
|
.na { color: $attributes } /* Name.Attribute */
|
||||||
|
.nb { color: $varAndProp } /* Name.Builtin */
|
||||||
|
.nc { color: $names } /* Name.Class */
|
||||||
|
.no { color: $keywords } /* Name.Constant */
|
||||||
|
.nd { color: #f1c829 } /* Name.Decorator */
|
||||||
|
.ni { color: $varAndProp } /* Name.Entity */
|
||||||
|
.ne { color: $names } /* Name.Exception */
|
||||||
|
.nf { color: $names } /* Name.Function */
|
||||||
|
.nl { color: $varAndProp } /* Name.Label */
|
||||||
|
.nn { color: $varAndProp } /* Name.Namespace */
|
||||||
|
.nx { color: $names } /* Name.Other */
|
||||||
|
.py { color: $varAndProp } /* Name.Property */
|
||||||
|
.nt { color: $tag } /* Name.Tag */
|
||||||
|
.nv { color: $varAndProp } /* Name.Variable */
|
||||||
|
.ow { color: $operators } /* Operator.Word */
|
||||||
|
.w { color: $varAndProp } /* Text.Whitespace */
|
||||||
|
.mf { color: $numbers } /* Literal.Number.Float */
|
||||||
|
.mh { color: $numbers } /* Literal.Number.Hex */
|
||||||
|
.mi { color: $numbers } /* Literal.Number.Integer */
|
||||||
|
.mo { color: $numbers } /* Literal.Number.Oct */
|
||||||
|
.sb { color: $strings } /* Literal.String.Backtick */
|
||||||
|
.sc { color: $strings } /* Literal.String.Char */
|
||||||
|
.sd { color: $strings } /* Literal.String.Doc */
|
||||||
|
.s2 { color: $strings } /* Literal.String.Double */
|
||||||
|
.se { color: $numbers} /* Literal.String.Escape */
|
||||||
|
.sh { color: $strings } /* Literal.String.Heredoc */
|
||||||
|
.si { color: $strings } /* Literal.String.Interpol */
|
||||||
|
.sx { color: $strings } /* Literal.String.Other */
|
||||||
|
.sr { color: $strings } /* Literal.String.Regex */
|
||||||
|
.s1 { color: $strings } /* Literal.String.Single */
|
||||||
|
.ss { color: $strings } /* Literal.String.Symbol */
|
||||||
|
.bp { color: $varAndProp } /* Name.Builtin.Pseudo */
|
||||||
|
.vc { color: $varAndProp } /* Name.Variable.Class */
|
||||||
|
.vg { color: $varAndProp } /* Name.Variable.Global */
|
||||||
|
.vi { color: $varAndProp } /* Name.Variable.Instance */
|
||||||
|
.il { color: $numbers} /* Literal.Number.Integer.Long */
|
||||||
|
|
||||||
|
.gh { } /* Generic Heading & Diff Header */
|
||||||
|
.gu { color: #75715e; } /* Generic.Subheading & Diff Unified/Comment? */
|
||||||
|
.gd { color: $operators; } /* Generic.Deleted & Diff Deleted */
|
||||||
|
.gi { color: $names; } /* Generic.Inserted & Diff Inserted */
|
||||||
|
.l-Scalar-Plain {color: $names}
|
||||||
|
//custom
|
||||||
|
.gp {color: #81C784; -webkit-touch-callout: none;
|
||||||
|
-webkit-user-select: none;
|
||||||
|
-khtml-user-select: none;
|
||||||
|
-moz-user-select: none;
|
||||||
|
-ms-user-select: none;
|
||||||
|
user-select: none;
|
||||||
|
}
|
||||||
|
|
@ -35,8 +35,6 @@ $(document).ready(function(){
|
||||||
var target_tab_selector = $(this).attr('href');
|
var target_tab_selector = $(this).attr('href');
|
||||||
$(target_tab_selector).removeClass('hide');
|
$(target_tab_selector).removeClass('hide');
|
||||||
$(target_tab_selector).addClass('active');
|
$(target_tab_selector).addClass('active');
|
||||||
|
|
||||||
window.location.hash = $(this).attr('href');
|
|
||||||
});
|
});
|
||||||
|
|
||||||
var hash = window.location.hash;
|
var hash = window.location.hash;
|
||||||
|
|
@ -44,8 +42,6 @@ $(document).ready(function(){
|
||||||
|
|
||||||
});
|
});
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
particlesJS.load('particles-js', 'assets/js/particlesjs-config.json', function() {
|
particlesJS.load('particles-js', 'assets/js/particlesjs-config.json', function() {
|
||||||
console.log('callback - particles.js config loaded');
|
console.log('callback - particles.js config loaded');
|
||||||
});
|
});
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue