add particles header and make it 'singleapp'
This commit is contained in:
parent
9a77a4f68f
commit
728e469d61
|
|
@ -17,8 +17,9 @@
|
|||
|
||||
<!-- Scripts-->
|
||||
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
|
||||
<script src="{{ '/assets/js/init.js' | relative_url }}"></script>
|
||||
<script src="{{ '/assets/js/materialize.min.js' | relative_url }}"></script>
|
||||
<script src="{{ '/assets/js/particles.min.js' | relative_url }}"></script>
|
||||
<script src="{{ '/assets/js/init.js' | relative_url }}"></script>
|
||||
<script async defer src="https://buttons.github.io/buttons.js"></script>
|
||||
|
||||
</head>
|
||||
|
|
|
|||
|
|
@ -41,12 +41,10 @@
|
|||
<span class="balck-text name">Awesome WM Widgets</span>
|
||||
</div></li>
|
||||
<li><div class="divider"></div></li>
|
||||
<li><a href="battery">Battery</a>
|
||||
<li><a href="brightness">Brightness</a></li>
|
||||
<li><a href="email">Email</a></li>
|
||||
<li><a href="spotify">Spotify</a></li>
|
||||
<li><a href="volume">Volume</a></li>
|
||||
<li><a href="weather">Weather</a></li>
|
||||
|
||||
{% for widget in site.widgets %}
|
||||
<li class="tab col s2 "><a href="#tab{{ widget.title }}">{{ widget.title }}</a></li>
|
||||
{% endfor %}
|
||||
<li><div class="divider"></div></li>
|
||||
<li><a class="subheader">Subheader</a></li>
|
||||
<li><a class="waves-effect" href="https://github.com/streetturtle/awesome-wm-widgets"><i class="fa fa-github fa-2x"></i>Github Repo</a></li>
|
||||
|
|
@ -57,7 +55,8 @@
|
|||
<a href="#" data-target="slide-out" class="sidenav-trigger"><i class="material-icons">menu</i></a>
|
||||
|
||||
<div class="container">
|
||||
<!--<br><br><br><br><br><br>-->
|
||||
<div id="particles-js"></div>
|
||||
|
||||
<div id="header" class="header center white-text">
|
||||
<a href="{{ site.url | append: site.baseurl}}/">Awesome WM widgets</a>
|
||||
</div>
|
||||
|
|
@ -69,7 +68,11 @@
|
|||
<div class="container">
|
||||
<div class="section">
|
||||
<div class="row">
|
||||
{{content}}
|
||||
|
||||
{% for widget in site.widgets %}
|
||||
<div id="tab{{ widget.title }}" class="widget col s12 hide">{{ widget.content }}</div>
|
||||
{% endfor %}
|
||||
|
||||
</div>
|
||||
</div>
|
||||
<br><br>
|
||||
|
|
|
|||
|
|
@ -0,0 +1,40 @@
|
|||
---
|
||||
layout: page
|
||||
---
|
||||
|
||||
# Battery widget
|
||||
Simple and easy-to-install widget for Awesome Window Manager.
|
||||
|
||||
This widget consists of
|
||||
|
||||
|  | an icon which shows the battery level |
|
||||
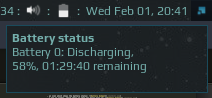
|  | a pop-up window, which shows up when you hover over an icon |
|
||||
|  | a pop-up warning message which appears on bottom right corner when battery level is less that 15% |
|
||||
|
||||
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
||||
|
||||
## Installation
|
||||
|
||||
This widget reads the output of acpi tool.
|
||||
- install `acpi` and check the output:
|
||||
|
||||
{% highlight bash %}
|
||||
$ sudo apt-get install acpi
|
||||
$ acpi
|
||||
Battery 0: Discharging, 66%, 02:34:06 remaining
|
||||
{% endhighlight %}
|
||||
|
||||
- clone/copy **battery.lua** file to **~/.config/awesome/** folder;
|
||||
|
||||
- include **battery.lua** and add battery widget to your wibox in **rc.lua**:
|
||||
|
||||
{% highlight lua %}
|
||||
require("battery")
|
||||
...
|
||||
s.mytasklist, -- Middle widget
|
||||
{ -- Right widgets
|
||||
layout = wibox.layout.fixed.horizontal,
|
||||
...
|
||||
battery_widget,
|
||||
...
|
||||
{% endhighlight %}
|
||||
|
|
@ -0,0 +1,58 @@
|
|||
---
|
||||
layout: page
|
||||
---
|
||||
|
||||
# Brightness widget
|
||||
|
||||

|
||||
|
||||
This widget represents current brightness level.
|
||||
|
||||
## Installation
|
||||
|
||||
Firstly you need to get the current brightness level. There are two options:
|
||||
|
||||
- using `xbacklight` command (depending on your video card (I guess) it may or may not work)
|
||||
|
||||
To check if it works install xbackligth and check if it works:
|
||||
|
||||
```bash
|
||||
sudo apt-get install xbacklight
|
||||
xbackligth -get
|
||||
```
|
||||
|
||||
If there is no output it means that it doesn't work, but there is a second option:
|
||||
|
||||
- using `light` command
|
||||
|
||||
Install it from this git repo: [github.com/haikarainen/light](https://github.com/haikarainen/light) and check if it works but running
|
||||
|
||||
```bash
|
||||
git clone https://github.com/haikarainen/light.git && \
|
||||
cd ./light && \
|
||||
sudo make && sudo make install \
|
||||
light -G
|
||||
49.18
|
||||
```
|
||||
Depending on the chosen option change `get_brightness_cmd` variable in **brightness.lua**.
|
||||
|
||||
Then in **rc.lua** add the import on top of the file and then add widget to the wibox:
|
||||
|
||||
```lua
|
||||
require("awesome-wm-widgets.brightness-widget.brightness")
|
||||
...
|
||||
-- Add widgets to the wibox
|
||||
s.mywibox:setup {
|
||||
...
|
||||
{ -- Right widgets
|
||||
...
|
||||
brightness_widget
|
||||
```
|
||||
|
||||
In order to change brightness by shortcuts you can add them to the `globalkeys` table in the **rc.lua**:
|
||||
|
||||
```lua
|
||||
awful.key({ modkey }, ";", function () awful.spawn("light -A 5") end, {description = "increase brightness", group = "custom"}),
|
||||
awful.key({ modkey, "Shift"}, ";", function () awful.spawn("light -U 5") end, {description = "decrease brightness", group = "custom"}),
|
||||
```
|
||||
On laptop you can use `XF86MonBrightnessUp` and `XF86MonBrightnessDown` keys.
|
||||
|
|
@ -0,0 +1,42 @@
|
|||
---
|
||||
layout: page
|
||||
---
|
||||
|
||||
# Email widget
|
||||
|
||||
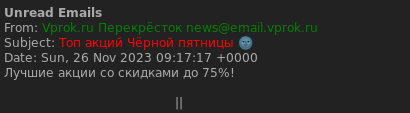
This widget consists of an icon with counter which shows number of unread emails: 
|
||||
and a popup message which appears when mouse hovers over an icon:
|
||||
|
||||

|
||||
{:.center}
|
||||
|
||||
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
||||
|
||||
## Installation
|
||||
|
||||
To install it put **email.lua** and **email-widget** folder under **~/.config/awesome**. Then
|
||||
|
||||
- in **email.lua** cahnge path to python scripts;
|
||||
- in python scripts add your credentials (note that password should be encrypted using pgp for example);
|
||||
- add widget to awesome:
|
||||
|
||||
{% highlight lua %}
|
||||
require("email")
|
||||
...
|
||||
s.mytasklist, -- Middle widget
|
||||
{ -- Right widgets
|
||||
layout = wibox.layout.fixed.horizontal,
|
||||
...
|
||||
email_icon,
|
||||
email_widget,
|
||||
...
|
||||
{% endhighlight %}
|
||||
|
||||
## How it works
|
||||
|
||||
This widget uses the output of two python scripts, first is called every 20 seconds - it returns number of unread emails and second is called when mouse hovers over an icon and displays content of those emails. For both of them you'll need to provide your credentials and imap server. For testing they can simply be called from console:
|
||||
|
||||
{% highlight bash %}
|
||||
$ python ~/.config/awesome/email/count_unread_emails.py
|
||||
$ python ~/.config/awesome/email/read_emails.py
|
||||
{% endhighlight %}
|
||||
|
|
@ -0,0 +1,47 @@
|
|||
---
|
||||
layout: page
|
||||
---
|
||||
|
||||
# Spotify widget
|
||||
|
||||
This widget displays currently playing song on [Spotify for Linux](https://www.spotify.com/download/linux/) client:  and consists of two parts:
|
||||
|
||||
- status icon which shows if music is currently playing
|
||||
- artist and name of the current song playing
|
||||
|
||||
## Controls
|
||||
|
||||
- left click - play/pause
|
||||
- scroll up - play next song
|
||||
- scroll down - play previous song
|
||||
|
||||
## Dependencies
|
||||
|
||||
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
||||
|
||||
Also this widget uses the output of the **spotify_stat** script which could be found in the widget folder.
|
||||
|
||||
## Installation
|
||||
|
||||
First you need to have spotify CLI installed. Here is how you can do it (except widget part): [pavelmakhov.com/2016/02/awesome-wm-spotify](http://pavelmakhov.com/2016/02/awesome-wm-spotify)
|
||||
|
||||
To use this widget put **spotify.lua** under **~/.config/awesome/** and add it in **rc.lua**:
|
||||
|
||||
```lua
|
||||
require("spotify")
|
||||
...
|
||||
s.mytasklist, -- Middle widget
|
||||
{ -- Right widgets
|
||||
layout = wibox.layout.fixed.horizontal,
|
||||
...
|
||||
spotify_widget,
|
||||
...
|
||||
```
|
||||
|
||||
## Troubleshooting
|
||||
|
||||
_Status icon (play/pause) is not shown_:
|
||||
- make **spotify_stat** script executable (by `sudo chmod +x spotify_stat`) and run it in terminal, output should be either `RUNNING` or `CORKED`;
|
||||
- the **spotify_stat** script is called by **spotify.lua** so make sure that `get_spotify_status_cmd` in **spotify.lua** contains the right path to the script;
|
||||
- create an issue :octocat:.
|
||||
|
||||
|
|
@ -0,0 +1,39 @@
|
|||
---
|
||||
layout: page
|
||||
---
|
||||
|
||||
# Volume widget
|
||||
|
||||
Simple and easy-to-install widget for Awesome Window Manager which represents the sound level: 
|
||||
|
||||
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
||||
|
||||
## Installation
|
||||
|
||||
- clone/copy **volume.lua** file;
|
||||
|
||||
- include `volume.lua` and add volume widget to your wibox in rc.lua:
|
||||
|
||||
{% highlight lua %}
|
||||
require("volume")
|
||||
...
|
||||
s.mytasklist, -- Middle widget
|
||||
{ -- Right widgets
|
||||
layout = wibox.layout.fixed.horizontal,
|
||||
...
|
||||
volume_widget,
|
||||
...
|
||||
{% endhighlight %}
|
||||
|
||||
## Control volume
|
||||
|
||||
To mute/unmute click on the widget. To increase/decrease volume scroll up or down when mouse cursor is over the widget.
|
||||
|
||||
If you want to control volume level by keyboard shortcuts add following lines in shortcut section of the **rc.lua** (the commands could be slightly different depending on your PC configuration):
|
||||
|
||||
{% highlight lua %}
|
||||
awful.key({ modkey}, "[", function () awful.spawn("amixer -D pulse sset Master 5%-") end, {description = "increase volume", group = "custom"}),
|
||||
awful.key({ modkey}, "]", function () awful.spawn("amixer -D pulse sset Master 5%+") end, {description = "decrease volume", group = "custom"}),
|
||||
awful.key({ modkey}, "\\", function () awful.spawn("amixer -D pulse set Master +1 toggle") end, {description = "mute volume", group = "custom"}),
|
||||
{% endhighlight %}
|
||||
|
|
@ -0,0 +1,21 @@
|
|||
---
|
||||
layout: page
|
||||
---
|
||||
|
||||
# Weather widget
|
||||
|
||||

|
||||
|
||||
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
||||
|
||||
## Installation
|
||||
|
||||
- install lua socket
|
||||
{% highlight bash %}
|
||||
$ sudo apt-get install lua-socket
|
||||
{% endhighlight %}
|
||||
|
||||
- download json parser for lua: https://github.com/rxi/json.lua
|
||||
- get Open Weather Map app id here: https://openweathermap.org/appid
|
||||
|
||||
You can read how it works in more details [here](http://pavelmakhov.com/2017/02/weather-widget-for-awesome-wm)
|
||||
|
|
@ -112,3 +112,19 @@ header, main, footer {
|
|||
padding-left: 0;
|
||||
}
|
||||
}
|
||||
|
||||
#particles-js{
|
||||
height: 200px;
|
||||
width: 100%;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
}
|
||||
|
||||
.tab.hide{
|
||||
display: none;
|
||||
}
|
||||
|
||||
.tab.active{
|
||||
display: block;
|
||||
}
|
||||
|
|
|
|||
|
|
@ -12,4 +12,39 @@ document.addEventListener('DOMContentLoaded', function() {
|
|||
|
||||
$(document).ready(function(){
|
||||
$('.sidenav').sidenav();
|
||||
|
||||
$('.sidenav > li > a').click(function(event){
|
||||
|
||||
event.preventDefault();//stop browser to take action for clicked anchor
|
||||
|
||||
//get displaying tab content jQuery selector
|
||||
var active_tab_selector = $('.sidenav > li.active > a').attr('href');
|
||||
|
||||
//find actived navigation and remove 'active' css
|
||||
var actived_nav = $('.sidenav > li.active');
|
||||
actived_nav.removeClass('active');
|
||||
|
||||
//add 'active' css into clicked navigation
|
||||
$(this).parents('li').addClass('active');
|
||||
|
||||
//hide displaying tab content
|
||||
$(active_tab_selector).removeClass('active');
|
||||
$(active_tab_selector).addClass('hide');
|
||||
|
||||
//show target tab content
|
||||
var target_tab_selector = $(this).attr('href');
|
||||
$(target_tab_selector).removeClass('hide');
|
||||
$(target_tab_selector).addClass('active');
|
||||
|
||||
});
|
||||
|
||||
var hash = window.location.hash;
|
||||
$('tab'+hash+':first').addClass('active');
|
||||
|
||||
});
|
||||
|
||||
|
||||
|
||||
particlesJS.load('particles-js', 'assets/js/particlesjs-config.json', function() {
|
||||
console.log('callback - particles.js config loaded');
|
||||
});
|
||||
|
|
|
|||
File diff suppressed because one or more lines are too long
|
|
@ -0,0 +1,110 @@
|
|||
{
|
||||
"particles": {
|
||||
"number": {
|
||||
"value": 80,
|
||||
"density": {
|
||||
"enable": true,
|
||||
"value_area": 800
|
||||
}
|
||||
},
|
||||
"color": {
|
||||
"value": "#ffffff"
|
||||
},
|
||||
"shape": {
|
||||
"type": "circle",
|
||||
"stroke": {
|
||||
"width": 0,
|
||||
"color": "#000000"
|
||||
},
|
||||
"polygon": {
|
||||
"nb_sides": 5
|
||||
},
|
||||
"image": {
|
||||
"src": "img/github.svg",
|
||||
"width": 100,
|
||||
"height": 100
|
||||
}
|
||||
},
|
||||
"opacity": {
|
||||
"value": 0.5,
|
||||
"random": false,
|
||||
"anim": {
|
||||
"enable": false,
|
||||
"speed": 1,
|
||||
"opacity_min": 0.1,
|
||||
"sync": false
|
||||
}
|
||||
},
|
||||
"size": {
|
||||
"value": 3,
|
||||
"random": true,
|
||||
"anim": {
|
||||
"enable": false,
|
||||
"speed": 40,
|
||||
"size_min": 0.1,
|
||||
"sync": false
|
||||
}
|
||||
},
|
||||
"line_linked": {
|
||||
"enable": true,
|
||||
"distance": 150,
|
||||
"color": "#ffffff",
|
||||
"opacity": 0.4,
|
||||
"width": 1
|
||||
},
|
||||
"move": {
|
||||
"enable": true,
|
||||
"speed": 6,
|
||||
"direction": "none",
|
||||
"random": false,
|
||||
"straight": false,
|
||||
"out_mode": "out",
|
||||
"bounce": false,
|
||||
"attract": {
|
||||
"enable": false,
|
||||
"rotateX": 600,
|
||||
"rotateY": 1200
|
||||
}
|
||||
}
|
||||
},
|
||||
"interactivity": {
|
||||
"detect_on": "canvas",
|
||||
"events": {
|
||||
"onhover": {
|
||||
"enable": false,
|
||||
"mode": "bubble"
|
||||
},
|
||||
"onclick": {
|
||||
"enable": true,
|
||||
"mode": "push"
|
||||
},
|
||||
"resize": true
|
||||
},
|
||||
"modes": {
|
||||
"grab": {
|
||||
"distance": 400,
|
||||
"line_linked": {
|
||||
"opacity": 1
|
||||
}
|
||||
},
|
||||
"bubble": {
|
||||
"distance": 400,
|
||||
"size": 40,
|
||||
"duration": 2,
|
||||
"opacity": 8,
|
||||
"speed": 3
|
||||
},
|
||||
"repulse": {
|
||||
"distance": 200,
|
||||
"duration": 0.4
|
||||
},
|
||||
"push": {
|
||||
"particles_nb": 4
|
||||
},
|
||||
"remove": {
|
||||
"particles_nb": 2
|
||||
}
|
||||
}
|
||||
},
|
||||
"retina_detect": true
|
||||
}
|
||||
Loading…
Reference in New Issue