manifest
This commit is contained in:
parent
f93856998b
commit
d989d98513
|
|
@ -1,80 +0,0 @@
|
|||
# Awesome WM widgets
|
||||
|
||||
Set of super simple widgets compatible with Awesome Window Manager v.4+.
|
||||
|
||||

|
||||
|
||||
or with separators
|
||||
|
||||

|
||||
|
||||
Some more screenshots in this reddit [post](https://www.reddit.com/r/unixporn/comments/8qijmx/awesomewm_dark_theme/)
|
||||
|
||||
From left to right:
|
||||
|
||||
- [spotify-widget](https://github.com/streetturtle/AwesomeWM/tree/master/spotify-widget) / [rhythmbox-widget](https://github.com/streetturtle/AwesomeWM/tree/master/rhythmbox-widget)
|
||||
- [cpu-widget](https://github.com/streetturtle/AwesomeWM/tree/master/cpu-widget)
|
||||
- [weather-widget](https://github.com/streetturtle/AwesomeWM/tree/master/weather-widget)
|
||||
- [email-widget](https://github.com/streetturtle/AwesomeWM/tree/master/email-widget)
|
||||
- [brightness-widget](https://github.com/streetturtle/AwesomeWM/tree/master/brightness-widget)
|
||||
- [volume-widget](https://github.com/streetturtle/AwesomeWM/tree/master/volume-widget)
|
||||
- [volumebar-widget](https://github.com/streetturtle/AwesomeWM/tree/master/volumebar-widget)
|
||||
- [volumearc-widget](https://github.com/streetturtle/AwesomeWM/tree/master/volumearc-widget)
|
||||
- [batteryarc-widget](https://github.com/streetturtle/AwesomeWM/tree/master/batteryarc-widget)
|
||||
- [battery-widget](https://github.com/streetturtle/AwesomeWM/tree/master/battery-widget)
|
||||
- [ram-widget](https://github.com/streetturtle/AwesomeWM/tree/master/ram-widget)
|
||||
- [translate-widget](https://github.com/streetturtle/AwesomeWM/tree/master/translate-widget) (not on the screenshot)
|
||||
- [spotify-shell](https://github.com/streetturtle/AwesomeWM/tree/master/spotify-shell)
|
||||
|
||||
Some of these widgets use [Arc icon theme](https://github.com/horst3180/arc-icon-theme) by default but it could be easily
|
||||
changed to any other icon theme or custom icons. If you want to have separators between widgets like on the screenshot create text widget with ` : ` and place it between widgets:
|
||||
|
||||
```lua
|
||||
...
|
||||
sprtr = wibox.widget.textbox()
|
||||
sprtr:set_text(" : ")
|
||||
...
|
||||
sprtr,
|
||||
volume_icon,
|
||||
sprtr,
|
||||
battery_widget,
|
||||
sprtr,
|
||||
...
|
||||
```
|
||||
|
||||
# Installation
|
||||
|
||||
Clone the repo under **~/.config/awesome/**, then in **rc.lua** add the import of the widget you'd like to use in "require" section on the top of the file:
|
||||
|
||||
```lua
|
||||
local battery_widget = require("awesome-wm-widgets.battery-widget.battery")
|
||||
```
|
||||
|
||||
and then add widget to the wibox (you can search for **mytextclock** and add widget before):
|
||||
|
||||
```lua
|
||||
-- Add widgets to the wibox
|
||||
s.mywibox:setup {
|
||||
layout = wibox.layout.align.horizontal,
|
||||
{ -- Left widgets
|
||||
...
|
||||
},
|
||||
s.mytasklist, -- Middle widget
|
||||
{ -- Right widgets
|
||||
...
|
||||
battery_widget,
|
||||
mytextclock
|
||||
...
|
||||
}
|
||||
```
|
||||
|
||||
You will also need to install [Arc icon theme](https://github.com/horst3180/arc-icon-theme) if widget uses icons. By default it should be installed under **/usr/share/icons/Arc**. If you prefer different installation folder then you'll have to change path to the icons in the source code of the widget you want to use.
|
||||
|
||||
# Icons
|
||||
|
||||
If you don't want to install Arc icon theme you can just download the icons which are used from the [Arc repository](https://github.com/horst3180/arc-theme).
|
||||
Or create your own icons with the same name.
|
||||
|
||||
In case of any questions/suggestions don't hesitate to contact me, I would be happy to help :)
|
||||
|
||||
PRs/issues and st★rs are welcome!
|
||||
40
battery.md
40
battery.md
|
|
@ -1,40 +0,0 @@
|
|||
---
|
||||
layout: page
|
||||
---
|
||||
|
||||
# Battery widget
|
||||
Simple and easy-to-install widget for Awesome Window Manager.
|
||||
|
||||
This widget consists of
|
||||
|
||||
|  | an icon which shows the battery level |
|
||||
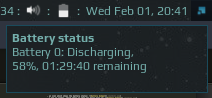
|  | a pop-up window, which shows up when you hover over an icon |
|
||||
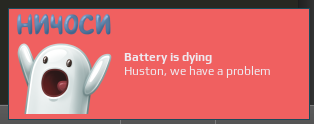
|  | a pop-up warning message which appears on bottom right corner when battery level is less that 15% |
|
||||
|
||||
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
||||
|
||||
## Installation
|
||||
|
||||
This widget reads the output of acpi tool.
|
||||
- install `acpi` and check the output:
|
||||
|
||||
{% highlight bash %}
|
||||
$ sudo apt-get install acpi
|
||||
$ acpi
|
||||
Battery 0: Discharging, 66%, 02:34:06 remaining
|
||||
{% endhighlight %}
|
||||
|
||||
- clone/copy **battery.lua** file to **~/.config/awesome/** folder;
|
||||
|
||||
- include **battery.lua** and add battery widget to your wibox in **rc.lua**:
|
||||
|
||||
{% highlight lua %}
|
||||
require("battery")
|
||||
...
|
||||
s.mytasklist, -- Middle widget
|
||||
{ -- Right widgets
|
||||
layout = wibox.layout.fixed.horizontal,
|
||||
...
|
||||
battery_widget,
|
||||
...
|
||||
{% endhighlight %}
|
||||
|
|
@ -1,58 +0,0 @@
|
|||
---
|
||||
layout: page
|
||||
---
|
||||
|
||||
# Brightness widget
|
||||
|
||||

|
||||
|
||||
This widget represents current brightness level.
|
||||
|
||||
## Installation
|
||||
|
||||
Firstly you need to get the current brightness level. There are two options:
|
||||
|
||||
- using `xbacklight` command (depending on your video card (I guess) it may or may not work)
|
||||
|
||||
To check if it works install xbackligth and check if it works:
|
||||
|
||||
```bash
|
||||
sudo apt-get install xbacklight
|
||||
xbackligth -get
|
||||
```
|
||||
|
||||
If there is no output it means that it doesn't work, but there is a second option:
|
||||
|
||||
- using `light` command
|
||||
|
||||
Install it from this git repo: [github.com/haikarainen/light](https://github.com/haikarainen/light) and check if it works but running
|
||||
|
||||
```bash
|
||||
git clone https://github.com/haikarainen/light.git && \
|
||||
cd ./light && \
|
||||
sudo make && sudo make install \
|
||||
light -G
|
||||
49.18
|
||||
```
|
||||
Depending on the chosen option change `get_brightness_cmd` variable in **brightness.lua**.
|
||||
|
||||
Then in **rc.lua** add the import on top of the file and then add widget to the wibox:
|
||||
|
||||
```lua
|
||||
require("awesome-wm-widgets.brightness-widget.brightness")
|
||||
...
|
||||
-- Add widgets to the wibox
|
||||
s.mywibox:setup {
|
||||
...
|
||||
{ -- Right widgets
|
||||
...
|
||||
brightness_widget
|
||||
```
|
||||
|
||||
In order to change brightness by shortcuts you can add them to the `globalkeys` table in the **rc.lua**:
|
||||
|
||||
```lua
|
||||
awful.key({ modkey }, ";", function () awful.spawn("light -A 5") end, {description = "increase brightness", group = "custom"}),
|
||||
awful.key({ modkey, "Shift"}, ";", function () awful.spawn("light -U 5") end, {description = "decrease brightness", group = "custom"}),
|
||||
```
|
||||
On laptop you can use `XF86MonBrightnessUp` and `XF86MonBrightnessDown` keys.
|
||||
42
email.md
42
email.md
|
|
@ -1,42 +0,0 @@
|
|||
---
|
||||
layout: page
|
||||
---
|
||||
|
||||
# Email widget
|
||||
|
||||
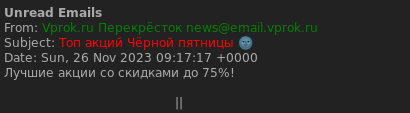
This widget consists of an icon with counter which shows number of unread emails: 
|
||||
and a popup message which appears when mouse hovers over an icon:
|
||||
|
||||

|
||||
{:.center}
|
||||
|
||||
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
||||
|
||||
## Installation
|
||||
|
||||
To install it put **email.lua** and **email-widget** folder under **~/.config/awesome**. Then
|
||||
|
||||
- in **email.lua** cahnge path to python scripts;
|
||||
- in python scripts add your credentials (note that password should be encrypted using pgp for example);
|
||||
- add widget to awesome:
|
||||
|
||||
{% highlight lua %}
|
||||
require("email")
|
||||
...
|
||||
s.mytasklist, -- Middle widget
|
||||
{ -- Right widgets
|
||||
layout = wibox.layout.fixed.horizontal,
|
||||
...
|
||||
email_icon,
|
||||
email_widget,
|
||||
...
|
||||
{% endhighlight %}
|
||||
|
||||
## How it works
|
||||
|
||||
This widget uses the output of two python scripts, first is called every 20 seconds - it returns number of unread emails and second is called when mouse hovers over an icon and displays content of those emails. For both of them you'll need to provide your credentials and imap server. For testing they can simply be called from console:
|
||||
|
||||
{% highlight bash %}
|
||||
$ python ~/.config/awesome/email/count_unread_emails.py
|
||||
$ python ~/.config/awesome/email/read_emails.py
|
||||
{% endhighlight %}
|
||||
47
spotify.md
47
spotify.md
|
|
@ -1,47 +0,0 @@
|
|||
---
|
||||
layout: page
|
||||
---
|
||||
|
||||
# Spotify widget
|
||||
|
||||
This widget displays currently playing song on [Spotify for Linux](https://www.spotify.com/download/linux/) client:  and consists of two parts:
|
||||
|
||||
- status icon which shows if music is currently playing
|
||||
- artist and name of the current song playing
|
||||
|
||||
## Controls
|
||||
|
||||
- left click - play/pause
|
||||
- scroll up - play next song
|
||||
- scroll down - play previous song
|
||||
|
||||
## Dependencies
|
||||
|
||||
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
||||
|
||||
Also this widget uses the output of the **spotify_stat** script which could be found in the widget folder.
|
||||
|
||||
## Installation
|
||||
|
||||
First you need to have spotify CLI installed. Here is how you can do it (except widget part): [pavelmakhov.com/2016/02/awesome-wm-spotify](http://pavelmakhov.com/2016/02/awesome-wm-spotify)
|
||||
|
||||
To use this widget put **spotify.lua** under **~/.config/awesome/** and add it in **rc.lua**:
|
||||
|
||||
```lua
|
||||
require("spotify")
|
||||
...
|
||||
s.mytasklist, -- Middle widget
|
||||
{ -- Right widgets
|
||||
layout = wibox.layout.fixed.horizontal,
|
||||
...
|
||||
spotify_widget,
|
||||
...
|
||||
```
|
||||
|
||||
## Troubleshooting
|
||||
|
||||
_Status icon (play/pause) is not shown_:
|
||||
- make **spotify_stat** script executable (by `sudo chmod +x spotify_stat`) and run it in terminal, output should be either `RUNNING` or `CORKED`;
|
||||
- the **spotify_stat** script is called by **spotify.lua** so make sure that `get_spotify_status_cmd` in **spotify.lua** contains the right path to the script;
|
||||
- create an issue :octocat:.
|
||||
|
||||
39
volume.md
39
volume.md
|
|
@ -1,39 +0,0 @@
|
|||
---
|
||||
layout: page
|
||||
---
|
||||
|
||||
# Volume widget
|
||||
|
||||
Simple and easy-to-install widget for Awesome Window Manager which represents the sound level: 
|
||||
|
||||
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
||||
|
||||
## Installation
|
||||
|
||||
- clone/copy **volume.lua** file;
|
||||
|
||||
- include `volume.lua` and add volume widget to your wibox in rc.lua:
|
||||
|
||||
{% highlight lua %}
|
||||
require("volume")
|
||||
...
|
||||
s.mytasklist, -- Middle widget
|
||||
{ -- Right widgets
|
||||
layout = wibox.layout.fixed.horizontal,
|
||||
...
|
||||
volume_widget,
|
||||
...
|
||||
{% endhighlight %}
|
||||
|
||||
## Control volume
|
||||
|
||||
To mute/unmute click on the widget. To increase/decrease volume scroll up or down when mouse cursor is over the widget.
|
||||
|
||||
If you want to control volume level by keyboard shortcuts add following lines in shortcut section of the **rc.lua** (the commands could be slightly different depending on your PC configuration):
|
||||
|
||||
{% highlight lua %}
|
||||
awful.key({ modkey}, "[", function () awful.spawn("amixer -D pulse sset Master 5%-") end, {description = "increase volume", group = "custom"}),
|
||||
awful.key({ modkey}, "]", function () awful.spawn("amixer -D pulse sset Master 5%+") end, {description = "decrease volume", group = "custom"}),
|
||||
awful.key({ modkey}, "\\", function () awful.spawn("amixer -D pulse set Master +1 toggle") end, {description = "mute volume", group = "custom"}),
|
||||
{% endhighlight %}
|
||||
21
weather.md
21
weather.md
|
|
@ -1,21 +0,0 @@
|
|||
---
|
||||
layout: page
|
||||
---
|
||||
|
||||
# Weather widget
|
||||
|
||||

|
||||
|
||||
Note that widget uses the Arc icon theme, so it should be [installed](https://github.com/horst3180/arc-icon-theme#installation) first under **/usr/share/icons/Arc/** folder.
|
||||
|
||||
## Installation
|
||||
|
||||
- install lua socket
|
||||
{% highlight bash %}
|
||||
$ sudo apt-get install lua-socket
|
||||
{% endhighlight %}
|
||||
|
||||
- download json parser for lua: https://github.com/rxi/json.lua
|
||||
- get Open Weather Map app id here: https://openweathermap.org/appid
|
||||
|
||||
You can read how it works in more details [here](http://pavelmakhov.com/2017/02/weather-widget-for-awesome-wm)
|
||||
Loading…
Reference in New Issue