|
|
||
|---|---|---|
| .. | ||
| README.md | ||
| calendar.lua | ||
| calendar_bottom_right.png | ||
| calendar_top.png | ||
| calendar_top_right.png | ||
| dark.png | ||
| light.png | ||
| nord.png | ||
| outrun.png | ||
README.md
Calendar Widget
Calendar widget for Awesome WM - slightly improved version of the wibox.widget.calendar.
Features
-
mouse support: scroll up - shows next month, scroll down - previous
-
themes:
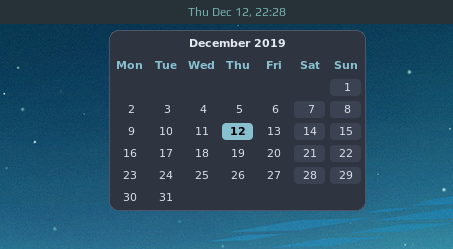
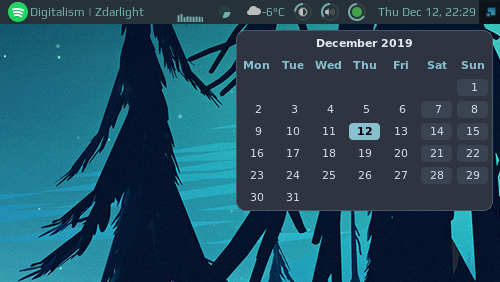
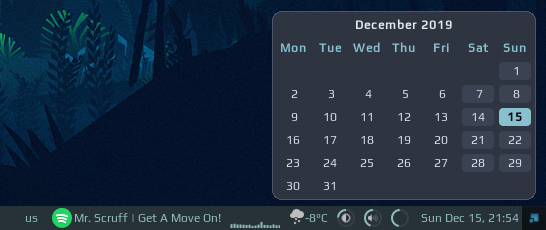
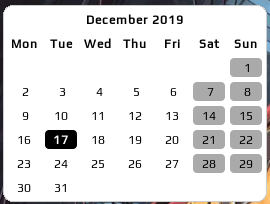
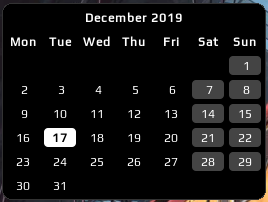
Name Screenshot nord (default) 
outrun 
light 
dark 
-
setup widget placement
top center - in case you clock is centered:
top right - for default awesome config:
bottom right - in case your wibar at the bottom:
How to use
This widget needs an 'anchor' - another widget which triggers visibility of the calendar. Default mytextclock is the perfect candidate!
Just after mytextclock is instantiated, create the widget and add the mouse listener to it.
local calendar_widget = require("awesome-wm-widgets.calendar-widget.calendar")
-- ...
-- Create a textclock widget
mytextclock = wibox.widget.textclock()
-- default
local cw = calendar_widget()
-- or customized
local cw = calendar_widget({
theme = 'outrun',
placement = 'bottom_right'
})
mytextclock:connect_signal("button::press",
function(_, _, _, button)
if button == 1 then cw.toggle() end
end)