|
|
||
|---|---|---|
| .. | ||
| README.md | ||
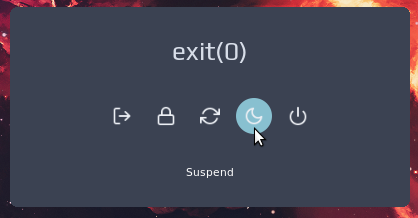
| logout-dark.png | ||
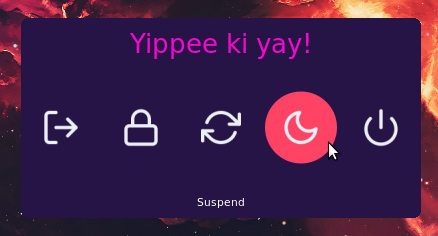
| logout-dracula.png | ||
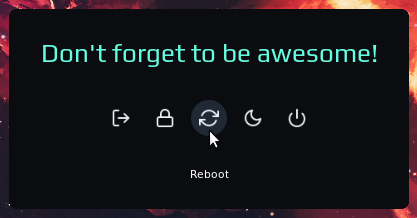
| logout-nord.png | ||
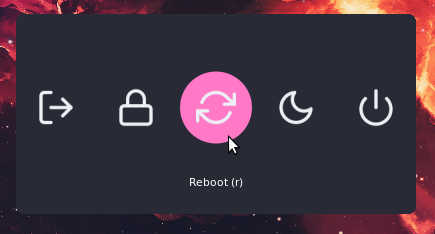
| logout-outrun.png | ||
| logout.lua | ||
| power.svg | ||
| screenshot.gif | ||
| screenshot.png | ||
README.md
Logout widget
Widget which allows to perform lock, reboot, log out, power off and sleep actions. It can be called either by a shortcut, or by clicking on a widget in wibar.

When the widget is shown, following shortcuts can be used:
- Escape - hide widget
- s - shutdown
- r - reboot
- u - suspend
- k - lock
- l - log out
Installation
Clone this (if not cloned yet) and the awesome-buttons repos under ./.config/awesome/
cd ./.config/awesome/
git clone https://github.com/streetturtle/awesome-wm-widgets
git clone https://github.com/streetturtle/awesome-buttons
Then
-
to show by a shortcut - define a shortcut in
globalkeys:local logout = require("awesome-wm-widgets.experiments.logout-widget.logout") ... globalkeys = gears.table.join( ... awful.key({ modkey }, "l", function() logout.launch() end, {description = "Show logout screen", group = "custom"}), -
to show by clicking on a widget in wibar - add widget to the wibar:
local logout = require("awesome-wm-widgets.experiments.logout-widget.logout") s.mytasklist, -- Middle widget { -- Right widgets layout = wibox.layout.fixed.horizontal, ... logout.widget{}, ...
Customisation
| Name | Default | Description |
|---|---|---|
icon |
power.svg |
If used as widget - the path to the widget's icon |
icon_size |
40 |
Size of the icon |
icon_margin |
16 |
Margin around the icon |
bg_color |
beautiful.bg_normal |
The color the background of the |
accent_color |
beautiful.bg_focus |
The color of the buttons |
text_color |
beautiful.fg_normal |
The color of text |
phrases |
{'Goodbye!'} |
The table with phrase(s) to show, if more than one provided, the phrase is chosen randomly. Leave empty ({}) to hide the phrase |
onlogout |
function() awesome.quit() end |
Function which is called when the logout button is pressed |
onlock |
function() awful.spawn.with_shell("systemctl suspend") end |
Function which is called when the lock button is pressed |
onreboot |
function() awful.spawn.with_shell("reboot") end |
Function which is called when the reboot button is pressed |
onsuspend |
function() awful.spawn.with_shell("systemctl suspend") end |
Function which is called when the suspend button is pressed |
onpoweroff |
function() awful.spawn.with_shell("shutdown now") end |
Function which is called when the poweroff button is pressed |
Some color themes for inspiration:
logout.launch{
bg_color = "#261447", accent_color = "#ff4365", text_color = '#f706cf', icon_size = 40, icon_margin = 16, -- outrun
-- bg_color = "#0b0c10", accent_color = "#1f2833", text_color = '#66fce1', -- dark
-- bg_color = "#3B4252", accent_color = "#88C0D0", text_color = '#D8DEE9', -- nord
-- bg_color = "#282a36", accent_color = "#ff79c6", phrases = {}, -- dracula, no phrase
phrases = {"exit(0)", "Don't forget to be awesome.", "Yippee ki yay!"},
}