Merge branch 'BlingCorp:master' into master
This commit is contained in:
commit
03bbecfe22
|
|
@ -31,6 +31,7 @@ build = {
|
|||
["bling.helpers.filesystem"] = "helpers/filesystem.lua",
|
||||
["bling.helpers.shape"] = "helpers/shape.lua",
|
||||
["bling.helpers.time"] = "helpers/time.lua",
|
||||
["bling.helpers.icon_theme"] = "helpers/icon_theme.lua",
|
||||
["bling.layout"] = "layout/init.lua",
|
||||
["bling.layout.centered"] = "layout/centered.lua",
|
||||
["bling.layout.deck"] = "layout/deck.lua",
|
||||
|
|
|
|||
|
|
@ -14,6 +14,7 @@
|
|||
- [Playerctl](signals/pctl.md)
|
||||
|
||||
- Widgets
|
||||
- [App Launcher](widgets/app_launcher.md)
|
||||
- [Tag Preview](widgets/tag_preview.md)
|
||||
- [Task Preview](widgets/task_preview.md)
|
||||
- [Tabbed Misc](widgets/tabbed_misc.md)
|
||||
|
|
|
|||
|
|
@ -4,14 +4,14 @@
|
|||
|
||||
[AwesomeWM](https://awesomewm.org/) is literally what it stands for, an awesome window manager.
|
||||
|
||||
Its unique selling point has always been the widget system, which allows for fancy buttons, sliders, bars, dashboards and anything you can imagine. But that feature can be a curse. Most modules focus on the widget side of things which leave the actual window managing part of AwesomeWM underdeveloped compared to, for example, [xmonad](https://xmonad.org/) even though it's probably just as powerfull in that area.
|
||||
Its unique selling point has always been the widget system, which allows for fancy buttons, sliders, bars, dashboards, and anything you can imagine. But that feature can be a curse. Most modules focus on the widget side of things, which leaves the actual window managing part of AwesomeWM underdeveloped compared to, for example, [xmonad](https://xmonad.org/), even though it's probably just as powerful in that area.
|
||||
|
||||
This project focuses on that problem - adding new layouts and modules that make use of the widget system, but primarily focus on the new window managing features.
|
||||
This project aims to fix that problem, adding new layouts and modules that make use of the widget system but primarily focusing on window managing features.
|
||||
|
||||
## Installation
|
||||
- clone this repo into your `~/.config/awesome` folder
|
||||
- Clone this repo into your `~/.config/awesome` folder
|
||||
- `git clone https://github.com/BlingCorp/bling.git ~/.config/awesome/bling`
|
||||
- require the module in your `rc.lua`, and make sure it's under the beautiful module initialization
|
||||
- Require the `bling` module in your `rc.lua`, making sure it's under the `beautiful` module initialization
|
||||
|
||||
```lua
|
||||
-- other imports
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
|
||||
Choose layouts from the list below and add them to to your `awful.layouts` list in your `rc.lua`.
|
||||
|
||||
Everyone of them supports multiple master clients and master width factor making them easy to use.
|
||||
Each layout supports multiple master clients and master width factors, making them easy to use.
|
||||
|
||||
The mstab layout uses the tab theme from the tabbed module.
|
||||
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
## 🔦 Flash Focus <!-- {docsify-ignore} -->
|
||||
|
||||
Flash focus does an opacity animation effect on a client when it is focused.
|
||||
Flash focus creates an opacity flash animation when a client is focused.
|
||||
|
||||
|
||||
### Usage
|
||||
|
|
@ -9,7 +9,7 @@ There are two ways in which you can use this module. You can enable it by callin
|
|||
```lua
|
||||
bling.module.flash_focus.enable()
|
||||
```
|
||||
This connects to the focus signal of a client, which means that the flash focus will activate however you focus the client.
|
||||
This connects to the focus signal of a client, which means that the flash focus will activate with whatever method you use to focus the client.
|
||||
|
||||
The other way is to call the function itself like this: `bling.module.flash_focus.flashfocus(someclient)`. This allows you to activate on certain keybinds like so:
|
||||
```lua
|
||||
|
|
|
|||
|
|
@ -61,7 +61,7 @@ term_scratch:turn_on() -- turns the scratchpads visibility on
|
|||
term_scratch:turn_off() -- turns the scratchpads visibility off
|
||||
```
|
||||
|
||||
You can also connect to signals as you are used to for further customization. For example like that:
|
||||
You can also connect to signals for further customization. For example:
|
||||
|
||||
```lua
|
||||
term_scratch:connect_signal("turn_on", function(c) naughty.notify({title = "Turned on!"}) end)
|
||||
|
|
@ -69,7 +69,7 @@ term_scratch:connect_signal("turn_on", function(c) naughty.notify({title = "Turn
|
|||
|
||||
The following signals are currently available. `turn_on`, `turn_off` and `inital_apply` pass the client on which they operated as an argument:
|
||||
|
||||
- `turn_on` fires when the scratchpad is turned on on a tag that it wasn't present on before
|
||||
- `turn_off` fires when the scratchpad is turned off on a tag
|
||||
- `spawn` fires when the scratchpad is launched with the given command
|
||||
- `inital_apply` fires after `spawn`, when a corresponding client has been found and the properties have been applied
|
||||
- `turn_on` fires when the scratchpad is turned on on a tag that it wasn't present on before.
|
||||
- `turn_off` fires when the scratchpad is turned off on a tag.
|
||||
- `spawn` fires when the scratchpad is launched with the given command.
|
||||
- `inital_apply` fires after `spawn`, when a corresponding client has been found and the properties have been applied.
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ Can your window manager swallow? It probably can...
|
|||
|
||||
### Usage
|
||||
|
||||
To activate and deactivate window swallowing here are the following functions. If you want to activate it, just call the `start` function once in your `rc.lua`.
|
||||
To activate and deactivate window swallowing use the following functions. If you only want to activate it, call the `start` function once in your `rc.lua`.
|
||||
```lua
|
||||
bling.module.window_swallowing.start() -- activates window swallowing
|
||||
bling.module.window_swallowing.stop() -- deactivates window swallowing
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
## 📑 Tabbed <!-- {docsify-ignore} -->
|
||||
|
||||
Tabbed implements a tab container. There are also different themes for the tabs.
|
||||
Tabbed implements a tab container. There are several different themes for the tabs as well.
|
||||
|
||||
### Usage
|
||||
|
||||
|
|
@ -51,7 +51,7 @@ Modern theme:
|
|||
*screenshot by [JavaCafe01](https://github.com/JavaCafe01)*
|
||||
|
||||
### Signals
|
||||
The tabbed module emits a few signals for the purpose of integration,
|
||||
The tabbed module emits a few signals for the purpose of integration:
|
||||
```lua
|
||||
-- bling::tabbed::update -- triggered whenever a tabbed object is updated
|
||||
-- tabobj -- the object that caused the update
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
|
||||
### Usage
|
||||
|
||||
The function to set an automatically created tiled wallpaper can be called the following way (you don't need to set every option in the table):
|
||||
The function to set a tiled wallpaper can be called by the following (not every option is necessary):
|
||||
```lua
|
||||
awful.screen.connect_for_each_screen(function(s) -- that way the wallpaper is applied to every screen
|
||||
bling.module.tiled_wallpaper("x", s, { -- call the actual function ("x" is the string that will be tiled)
|
||||
|
|
@ -20,7 +20,7 @@ end)
|
|||
|
||||
### Preview
|
||||
|
||||

|
||||

|
||||
|
||||
*screenshots by [Nooo37](https://github.com/Nooo37)*
|
||||
|
||||
|
|
|
|||
|
|
@ -62,9 +62,9 @@ bling.module.wallpaper.setup {
|
|||
|
||||
The setup function will do 2 things: call the set-function when awesome requests a wallpaper, and manage a timer to call `set_function` periodically.
|
||||
|
||||
Its argument is a args table that is passed to ohter functions (setters and wallpaper functions), so you define everything with setup.
|
||||
Its argument is an args table that is passed to other functions (setters and wallpaper functions), so you define everything with setup.
|
||||
|
||||
The `set_function` is a function called every times a wallpaper is needed.
|
||||
The `set_function` is a function called every time a wallpaper is needed.
|
||||
|
||||
The module provides some setters:
|
||||
|
||||
|
|
@ -83,8 +83,8 @@ A wallpaper is one of the following elements:
|
|||
* a list containing any of the elements above
|
||||
|
||||
To set up for multiple screens, two possible methods are:
|
||||
* Call the `setup` function for each screen, passing the appropriate configuration and `screen` arg
|
||||
* Call the `setup` function once, passing a table of screens as the `screen` arg. This applies the same configuration to all screens in the table
|
||||
* Call the `setup` function for each screen, passing the appropriate configuration and `screen` arg.
|
||||
* Call the `setup` function once, passing a table of screens as the `screen` arg. This applies the same configuration to all screens in the table.
|
||||
_Note_: Multiple screen setup only works for the `simple` and `random` setters
|
||||
|
||||
```lua
|
||||
|
|
@ -105,8 +105,8 @@ bling.module.wallpaper.setup {
|
|||
```
|
||||
The provided setters `simple` and `random` will use 2 internal functions that you can use to write your own setter:
|
||||
|
||||
* `bling.module.wallpaper.prepare_list`: return a list of wallpapers directly usable by `apply` (for now, it just explores folders)
|
||||
* `bling.module.wallpaper.apply`: a wrapper for gears.wallpaper functions, using the args table of setup
|
||||
* `bling.module.wallpaper.prepare_list`: return a list of wallpapers directly usable by `apply` (for now, it just explores folders).
|
||||
* `bling.module.wallpaper.apply`: a wrapper for gears.wallpaper functions, using the args table of setup.
|
||||
|
||||
Here are the defaults:
|
||||
|
||||
|
|
|
|||
|
|
@ -9,7 +9,7 @@ This is a signal module in which you can connect to certain bling signals to gra
|
|||
- Song length
|
||||
- If there are no players on
|
||||
|
||||
This module relies on `playerctl` and `curl`. If you have this module disabled, you won't need those programs. With this module, you can create a widget like below without worrying about the backend.
|
||||
This module relies on `playerctl` and `curl`. If you have this module disabled, you won't need those programs. With this module, you can create a widget like the one below without worrying about the backend.
|
||||
|
||||

|
||||
|
||||
|
|
@ -157,7 +157,7 @@ end)
|
|||
|
||||
Thats all! You don't even have to worry about updating the widgets, the signals will handle that for you.
|
||||
|
||||
Here's another example in which you get a notification with the album art, title, and artist whenever the song changes.
|
||||
Here's another example in which you get a notification with the album art, title, and artist whenever the song changes:
|
||||
|
||||
```lua
|
||||
local naughty = require("naughty")
|
||||
|
|
@ -184,7 +184,7 @@ button:buttons(gears.table.join(
|
|||
|
||||
### Theme Variables and Configuration
|
||||
|
||||
By default, this module will output signals from the most recently active player. If you wish to customize the behavior furthur, the following configuration options are available depending on the selected backend. Here is a summary of the two backends and which configuration options they support.
|
||||
By default, this module will output signals from the most recently active player. If you wish to customize the behavior furthur, the following configuration options are available depending on the selected backend. Here is a summary of the two backends and which configuration options they support:
|
||||
|
||||
| Option | playerctl_cli | playerctl_lib |
|
||||
| ------------------- | ------------------ | ------------------ |
|
||||
|
|
|
|||
|
|
@ -0,0 +1,129 @@
|
|||
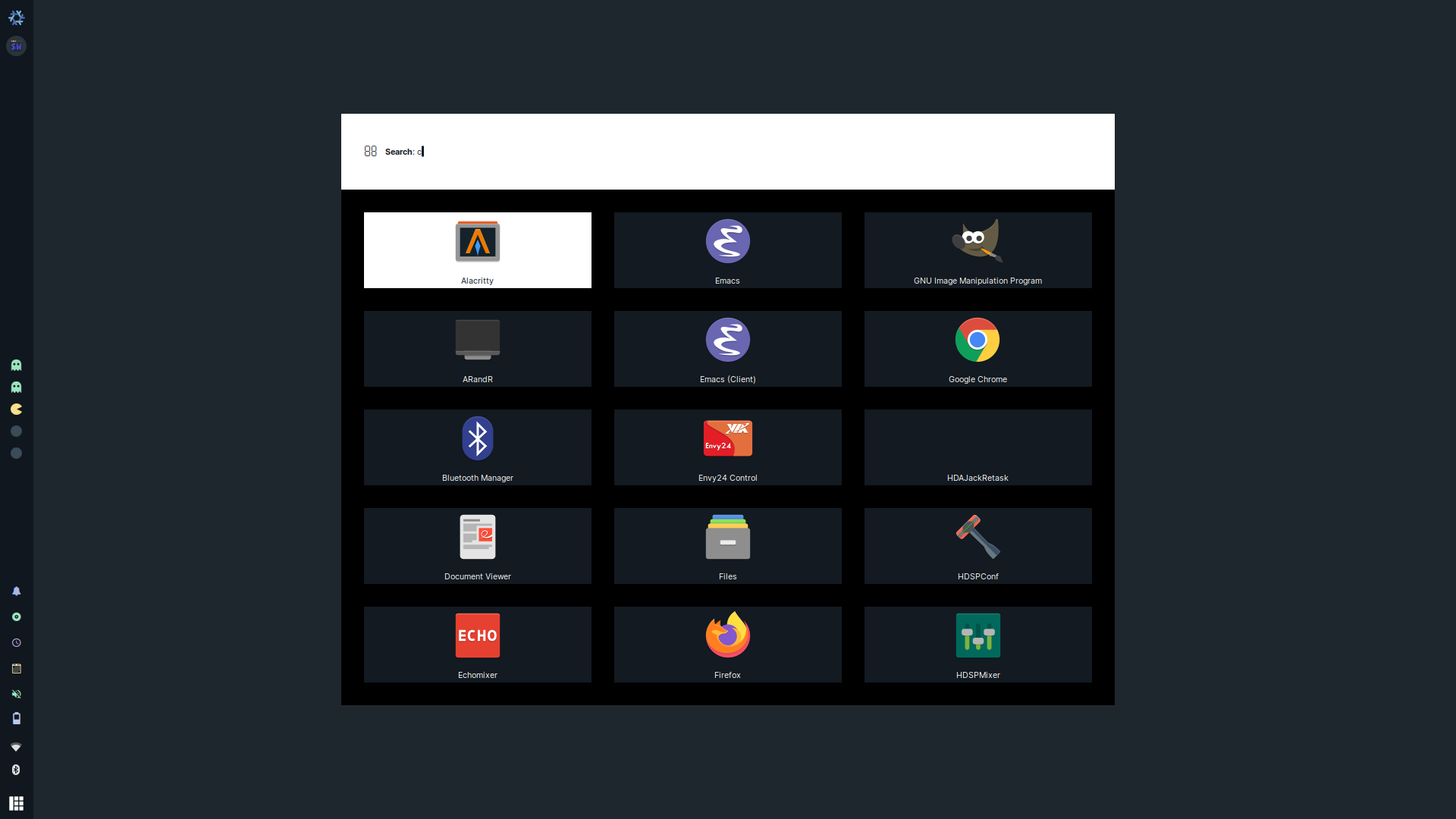
## 🎨 App Launcher <!-- {docsify-ignore} -->
|
||||
|
||||
A popup application launcher similar to Rofi.
|
||||
|
||||

|
||||
|
||||
_image by [JavaCafe01](https://github.com/JavaCafe01)_
|
||||
|
||||
### Usage
|
||||
|
||||
To enable:
|
||||
|
||||
```lua
|
||||
local app_launcher = bling.widget.app_launcher()
|
||||
```
|
||||
|
||||
To run the app launcher, call `:toggle()` on the launcher:
|
||||
|
||||
```lua
|
||||
app_launcher:toggle()
|
||||
```
|
||||
|
||||
### Example Implementation:
|
||||
|
||||
```lua
|
||||
local args = {
|
||||
apps_per_column = 1,
|
||||
sort_alphabetically = false,
|
||||
reverse_sort_alphabetically = true,
|
||||
}
|
||||
local app_launcher = bling.widget.app_launcher(args)
|
||||
```
|
||||
|
||||
### Available Options:
|
||||
|
||||
```lua
|
||||
local args = {
|
||||
terminal = "alacritty" -- Set default terminal
|
||||
favorites = { "firefox", "wezterm" } -- Favorites are given priority and are bubbled to top of the list
|
||||
search_commands = true -- Search by app name AND commandline command
|
||||
skip_names = { "Discord" } -- List of apps to omit from launcher
|
||||
skip_commands = { "thunar" } -- List of commandline commands to omit from launcher
|
||||
skip_empty_icons = true -- Skip applications without icons
|
||||
sort_alphabetically = true -- Sorts applications alphabetically
|
||||
reverse_sort_alphabetically = false -- Sort in reverse alphabetical order (NOTE: must set `sort_alphabetically = false` to take effect)
|
||||
select_before_spawn = true -- When selecting by mouse, click once to select app, click once more to open the app.
|
||||
hide_on_left_clicked_outside = true -- Hide launcher on left click outside the launcher popup
|
||||
hide_on_right_clicked_outside = true -- Hide launcher on right click outside the launcher popup
|
||||
hide_on_launch = true -- Hide launcher when spawning application
|
||||
try_to_keep_index_after_searching = false -- After a search, reselect the previously selected app
|
||||
reset_on_hide = true -- When you hide the launcher, reset search query
|
||||
save_history = true -- Save search history
|
||||
wrap_page_scrolling = true -- Allow scrolling to wrap back to beginning/end of launcher list
|
||||
wrap_app_scrolling = true -- Set app scrolling
|
||||
|
||||
default_app_icon_name = "standard.svg" -- Sets default app icon name for apps without icon names
|
||||
default_app_icon_path = "~/icons/" -- Sets default app icon path for apps without icon paths
|
||||
icon_theme = "application" -- Set icon theme
|
||||
icon_size = 24 -- Set icon size
|
||||
|
||||
type = "dock" -- awful.popup type ("dock", "desktop", "normal"...). See awesomewm docs for more detail
|
||||
show_on_focused_screen = true -- Should app launcher show on currently focused screen
|
||||
screen = awful.screen -- Screen you want the launcher to launch to
|
||||
placement = awful.placement.top_left -- Where launcher should be placed ("awful.placement.centered").
|
||||
rubato = { x = rubato_animation_x, y = rubato_animation_y } -- Rubato animation to apply to launcher
|
||||
shrink_width = true -- Automatically shrink width of launcher to fit varying numbers of apps in list (works on apps_per_column)
|
||||
shrink_height = true -- Automatically shrink height of launcher to fit varying numbers of apps in list (works on apps_per_row)
|
||||
background = "#FFFFFF" -- Set bg color
|
||||
border_width = dpi(0) -- Set border width of popup
|
||||
border_color = "#FFFFFF" -- Set border color of popup
|
||||
shape = function(cr, width, height)
|
||||
gears.shape.rectangle(cr, width, height)
|
||||
end -- Set shape for launcher
|
||||
prompt_height = dpi(50) -- Prompt height
|
||||
prompt_margins = dpi(30) -- Prompt margins
|
||||
prompt_paddings = dpi(15) -- Prompt padding
|
||||
shape = function(cr, width, height)
|
||||
gears.shape.rectangle(cr, width, height)
|
||||
end -- Set shape for prompt
|
||||
prompt_color = "#000000" -- Prompt background color
|
||||
prompt_border_width = dpi(0) -- Prompt border width
|
||||
prompt_border_color = "#000000" -- Prompt border color
|
||||
prompt_text_halign = "center" -- Prompt text horizontal alignment
|
||||
prompt_text_valign = "center" -- Prompt text vertical alignment
|
||||
prompt_icon_text_spacing = dpi(10) -- Prompt icon text spacing
|
||||
prompt_show_icon = true -- Should prompt show icon (?)
|
||||
prompt_icon_font = "Comic Sans" -- Prompt icon font
|
||||
prompt_icon_color = "#000000" -- Prompt icon color
|
||||
prompt_icon = "" -- Prompt icon
|
||||
prompt_icon_markup = string.format(
|
||||
"<span size='xx-large' foreground='%s'>%s</span>",
|
||||
args.prompt_icon_color, args.prompt_icon
|
||||
) -- Prompt icon markup
|
||||
prompt_text = "<b>Search</b>:" -- Prompt text
|
||||
prompt_start_text = "manager" -- Set string for prompt to start with
|
||||
prompt_font = "Comic Sans" -- Prompt font
|
||||
prompt_text_color = "#FFFFFF" -- Prompt text color
|
||||
prompt_cursor_color = "#000000" -- Prompt cursor color
|
||||
|
||||
apps_per_row = 3 -- Set how many apps should appear in each row
|
||||
apps_per_column = 3 -- Set how many apps should appear in each column
|
||||
apps_margin = {left = dpi(40), right = dpi(40), bottom = dpi(30)} -- Margin between apps
|
||||
apps_spacing = dpi(10) -- Spacing between apps
|
||||
|
||||
expand_apps = true -- Should apps expand to fill width of launcher
|
||||
app_width = dpi(400) -- Width of each app
|
||||
app_height = dpi(40) -- Height of each app
|
||||
app_shape = function(cr, width, height)
|
||||
gears.shape.rectangle(cr, width, height)
|
||||
end -- Shape of each app
|
||||
app_normal_color = "#000000" -- App normal color
|
||||
app_normal_hover_color = "#111111" -- App normal hover color
|
||||
app_selected_color = "#FFFFFF" -- App selected color
|
||||
app_selected_hover_color = "#EEEEEE" -- App selected hover color
|
||||
app_content_padding = dpi(10) -- App content padding
|
||||
app_content_spacing = dpi(10) -- App content spacing
|
||||
app_show_icon = true -- Should show icon?
|
||||
app_icon_halign = "center" -- App icon horizontal alignment
|
||||
app_icon_width = dpi(70) -- App icon wigth
|
||||
app_icon_height = dpi(70) -- App icon height
|
||||
app_show_name = true -- Should show app name?
|
||||
app_name_generic_name_spacing = dpi(0) -- Generic name spacing (If show_generic_name)
|
||||
app_name_halign = "center" -- App name horizontal alignment
|
||||
app_name_font = "Comic Sans" -- App name font
|
||||
app_name_normal_color = "#FFFFFF" -- App name normal color
|
||||
app_name_selected_color = "#000000" -- App name selected color
|
||||
app_show_generic_name = true -- Should show generic app name?
|
||||
}
|
||||
```
|
||||
|
|
@ -28,7 +28,7 @@ bling.widget.tabbed_misc.titlebar_indicator(client, {
|
|||
})
|
||||
```
|
||||
|
||||
a widget_template option is also available:
|
||||
A `widget_template` option is also available:
|
||||
```lua
|
||||
bling.widget.tabbed_misc.titlebar_indicator(client, {
|
||||
widget_template = {
|
||||
|
|
@ -50,7 +50,7 @@ bling.widget.tabbed_misc.titlebar_indicator(client, {
|
|||
|
||||
### Example Implementation
|
||||
|
||||
You normally embed the widget in your titlebar...
|
||||
The widget is typically embedded in a titlebar:
|
||||
```lua
|
||||
awful.titlebar(c).widget = {
|
||||
{ -- Left
|
||||
|
|
@ -75,7 +75,7 @@ awful.titlebar(c).widget = {
|
|||
```
|
||||
|
||||
## Tasklist
|
||||
The module exports a function that can be added to your tasklist as a `update_callback`
|
||||
This module exports a function that can be added to your tasklist as an `update_callback`.
|
||||
|
||||
### Usage
|
||||
```lua
|
||||
|
|
@ -108,7 +108,7 @@ awful.widget.tasklist({
|
|||
})
|
||||
```
|
||||
|
||||
If you need to do something else, it can be used like so
|
||||
If you need to do something else, it can be used like so:
|
||||
```lua
|
||||
update_callback = function(self, client, index, clients)
|
||||
require("bling.widget.tabbed_misc").custom_tasklist(self, client, index, clients)
|
||||
|
|
|
|||
|
|
@ -49,7 +49,7 @@ By default, the widget is not visible. You must implement when it will update an
|
|||
|
||||
### Example Implementation
|
||||
|
||||
We can trigger the widget to show the specific tag when hovering over it in the taglist. The code shown below is the example taglist from the [AwesomeWM docs](https://awesomewm.org/doc/api/classes/awful.widget.taglist.html). Basically, we are going to update the widget and toggle it through the taglist's `create_callback`. (The bling addons are commented)
|
||||
We can trigger the widget to show the specific tag when hovering over it in the taglist. The code shown below is the example taglist from the [AwesomeWM docs](https://awesomewm.org/doc/api/classes/awful.widget.taglist.html). We are going to update the widget and toggle it through the taglist's `create_callback` (bling addons are commented).
|
||||
```lua
|
||||
s.mytaglist = awful.widget.taglist {
|
||||
screen = s,
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
## 🔍 Task Preview <!-- {docsify-ignore} -->
|
||||
|
||||
This is a popup widget that will show a preview of the specified client. It is supposed to mimic the small popup that Windows has when hovering over the application icon.
|
||||
This is a popup widget that will show a preview of the specified client. It intends to mimic the small popup when hovering over an application icon on Windows.
|
||||
|
||||

|
||||
|
||||
|
|
@ -26,7 +26,7 @@ bling.widget.task_preview.enable {
|
|||
}
|
||||
```
|
||||
|
||||
To allow for more customization, there is also a `widget_structure` property (as seen in some default awesome widgets) which is optional. An example is as follows -
|
||||
To allow for more customization, there is also a `widget_structure` property (as seen in some default awesome widgets) which is optional. An example is as follows:
|
||||
```lua
|
||||
bling.widget.task_preview.enable {
|
||||
x = 20, -- The x-coord of the popup
|
||||
|
|
@ -82,7 +82,7 @@ By default, the widget is not visible. You must implement when it will update an
|
|||
|
||||
### Example Implementation
|
||||
|
||||
We can trigger the widget to show the specific client when hovering over it in the tasklist. The code shown below is the example icon only tasklist from the [AwesomeWM docs](https://awesomewm.org/doc/api/classes/awful.widget.tasklist.html). Basically, we are going to toggle the widget through the tasklist's `create_callback`. (The bling addons are commented)
|
||||
We can trigger the widget to show the specific client when hovering over it in the tasklist. The code shown below is the example icon only tasklist from the [AwesomeWM docs](https://awesomewm.org/doc/api/classes/awful.widget.tasklist.html). We are going to toggle the widget through the tasklist's `create_callback` (bling addons are commented).
|
||||
```lua
|
||||
s.mytasklist = awful.widget.tasklist {
|
||||
screen = s,
|
||||
|
|
|
|||
|
|
@ -30,7 +30,7 @@ bling.widget.window_switcher.enable {
|
|||
}
|
||||
```
|
||||
|
||||
To run the window swicher you have to emit this signal from within your configuration (usually using a keybind).
|
||||
To run the window swicher, emit this signal (usually with a keybind):
|
||||
|
||||
```lua
|
||||
awesome.emit_signal("bling::window_switcher::turn_on")
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
local gears = require("gears")
|
||||
|
||||
shape = {}
|
||||
local shape = {}
|
||||
|
||||
-- Create rounded rectangle shape (in one line)
|
||||
|
||||
|
|
|
|||
|
|
@ -16,9 +16,9 @@ function mylayout.arrange(p)
|
|||
local slave_width = 0.5 * (area.width - master_area_width)
|
||||
local master_area_x = area.x + slave_width
|
||||
|
||||
|
||||
-- Special case: few slaves -> make masters take more space - unless requested otherwise!
|
||||
if nslaves < 2 and t.master_fill_policy ~= "master_width_factor" then
|
||||
if nslaves < 2 and t.master_fill_policy ~= "master_width_factor" and
|
||||
t.centered_layout_master_fill_policy ~= "master_width_factor" then
|
||||
master_area_x = area.x
|
||||
|
||||
if nslaves == 1 then
|
||||
|
|
|
|||
|
|
@ -5,6 +5,7 @@ mylayout.name = "deck"
|
|||
function mylayout.arrange(p)
|
||||
local area = p.workarea
|
||||
local t = p.tag or screen[p.screen].selected_tag
|
||||
local mwfact = t.master_width_factor
|
||||
local client_count = #p.clients
|
||||
|
||||
if client_count == 1 then
|
||||
|
|
@ -19,8 +20,8 @@ function mylayout.arrange(p)
|
|||
return
|
||||
end
|
||||
|
||||
local xoffset = area.width * 0.1 / (client_count - 1)
|
||||
local yoffset = area.height * 0.1 / (client_count - 1)
|
||||
local xoffset = area.width * 0.5 * (1 - mwfact) / (client_count - 1)
|
||||
local yoffset = area.height * 0.5 * (1 - mwfact) / (client_count - 1)
|
||||
|
||||
for idx = 1, client_count do
|
||||
local c = p.clients[idx]
|
||||
|
|
|
|||
|
|
@ -242,6 +242,7 @@ tabbed.update_tabbar = function(tabobj)
|
|||
flexlist:add(wid_temp)
|
||||
end
|
||||
-- add tabbar to each tabbed client (clients will be hided anyway)
|
||||
if not beautiful.tabbar_disable then
|
||||
for _, c in ipairs(tabobj.clients) do
|
||||
local titlebar = awful.titlebar(c, {
|
||||
bg = bar.bg_normal,
|
||||
|
|
@ -250,6 +251,7 @@ tabbed.update_tabbar = function(tabobj)
|
|||
})
|
||||
titlebar:setup({ layout = wibox.layout.flex.horizontal, flexlist })
|
||||
end
|
||||
end
|
||||
end
|
||||
|
||||
tabbed.init = function(c)
|
||||
|
|
|
|||
|
|
@ -171,8 +171,8 @@ function playerctl:get_active_player()
|
|||
end
|
||||
|
||||
function playerctl:get_player_of_name(name)
|
||||
for _, player in ipairs(self._private.manager.players[1]) do
|
||||
if player.name == name then
|
||||
for _, player in ipairs(self._private.manager.players) do
|
||||
if player.player_name == name then
|
||||
return player
|
||||
end
|
||||
end
|
||||
|
|
@ -522,8 +522,11 @@ local function new(args)
|
|||
-- Grab settings from beautiful variables if not set explicitly
|
||||
args.ignore = args.ignore or beautiful.playerctl_ignore
|
||||
args.player = args.player or beautiful.playerctl_player
|
||||
ret.update_on_activity = args.update_on_activity or
|
||||
beautiful.playerctl_update_on_activity or true
|
||||
if args.update_on_activity ~= nil then
|
||||
ret.update_on_activity = args.update_on_activity
|
||||
else
|
||||
ret.update_on_activity = beautiful.playerctl_update_on_activity ~= false
|
||||
end
|
||||
ret.interval = args.interval or beautiful.playerctl_position_update_interval or 1
|
||||
ret.debounce_delay = args.debounce_delay or beautiful.playerctl_debounce_delay or 0.35
|
||||
parse_args(ret, args)
|
||||
|
|
|
|||
|
|
@ -143,7 +143,7 @@ local function create_app_widget(self, entry)
|
|||
widget = wibox.widget.textbox,
|
||||
id = "name",
|
||||
font = self.app_name_font,
|
||||
markup = entry.name
|
||||
markup = string.format("<span foreground='%s'>%s</span>", self.app_name_normal_color, entry.name)
|
||||
} or nil
|
||||
|
||||
local generic_name = entry.generic_name ~= nil and self.app_show_generic_name == true and
|
||||
|
|
@ -770,16 +770,18 @@ local function new(args)
|
|||
args.default_app_icon_name = args.default_app_icon_name or nil
|
||||
args.default_app_icon_path = args.default_app_icon_path or nil
|
||||
args.icon_theme = args.icon_theme or nil
|
||||
args.icons_size = args.icons_size or nil
|
||||
args.icon_size = args.icon_size or nil
|
||||
|
||||
args.type = args.type or "dock"
|
||||
args.show_on_focused_screen = args.show_on_focused_screen == nil and true or args.show_on_focused_screen
|
||||
args.screen = args.screen or capi.screen.primary
|
||||
args.placement = args.placement or awful.placement.centered
|
||||
args.rubato = args.rubato or nil
|
||||
args.shirnk_width = args.shirnk_width ~= nil and args.shirnk_width or false
|
||||
args.shrink_width = args.shrink_width ~= nil and args.shrink_width or false
|
||||
args.shrink_height = args.shrink_height ~= nil and args.shrink_height or false
|
||||
args.background = args.background or "#000000"
|
||||
args.border_width = args.border_width or beautiful.border_width or dpi(0)
|
||||
args.border_color = args.border_color or beautiful.border_color or "#FFFFFF"
|
||||
args.shape = args.shape or nil
|
||||
|
||||
args.prompt_height = args.prompt_height or dpi(100)
|
||||
|
|
@ -842,7 +844,7 @@ local function new(args)
|
|||
gtable.crush(ret, args)
|
||||
|
||||
-- Calculate the grid width and height
|
||||
local grid_width = ret.shirnk_width == false
|
||||
local grid_width = ret.shrink_width == false
|
||||
and dpi((ret.app_width * ret.apps_per_column) + ((ret.apps_per_column - 1) * ret.apps_spacing))
|
||||
or nil
|
||||
local grid_height = ret.shrink_height == false
|
||||
|
|
@ -923,6 +925,8 @@ local function new(args)
|
|||
visible = false,
|
||||
ontop = true,
|
||||
placement = ret.placement,
|
||||
border_width = ret.border_width,
|
||||
border_color = ret.border_color,
|
||||
shape = ret.shape,
|
||||
bg = ret.background,
|
||||
widget =
|
||||
|
|
|
|||
|
|
@ -18,6 +18,7 @@ local position = beautiful.tabbar_position or "top"
|
|||
local function create(c, focused_bool, buttons, inactive_bool)
|
||||
local flexlist = wibox.layout.flex.horizontal()
|
||||
local title_temp = c.name or c.class or "-"
|
||||
title_temp = gears.string.xml_escape(title_temp)
|
||||
local bg_temp = inactive_bool and bg_normal_inactive or bg_normal
|
||||
local fg_temp = inactive_bool and fg_normal_inactive or fg_normal
|
||||
if focused_bool then
|
||||
|
|
|
|||
|
|
@ -73,6 +73,7 @@ end
|
|||
local function create(c, focused_bool, buttons, inactive_bool)
|
||||
-- local flexlist = wibox.layout.flex.horizontal()
|
||||
local title_temp = c.name or c.class or "-"
|
||||
title_temp = gears.string.xml_escape(title_temp)
|
||||
local bg_temp = inactive_bool and bg_normal_inactive or bg_normal
|
||||
local fg_temp = inactive_bool and fg_normal_inactive or fg_normal
|
||||
if focused_bool then
|
||||
|
|
@ -107,7 +108,7 @@ local function create(c, focused_bool, buttons, inactive_bool)
|
|||
},
|
||||
text_temp,
|
||||
nill,
|
||||
expand = "none",
|
||||
expand = "inside",
|
||||
layout = wibox.layout.align.horizontal,
|
||||
})
|
||||
|
||||
|
|
@ -130,9 +131,10 @@ local function create(c, focused_bool, buttons, inactive_bool)
|
|||
tab_content = wibox.widget({
|
||||
{
|
||||
awful.widget.clienticon(c),
|
||||
top = dpi(10),
|
||||
top = dpi(6),
|
||||
left = dpi(15),
|
||||
bottom = dpi(10),
|
||||
right = dpi(10),
|
||||
bottom = dpi(6),
|
||||
widget = wibox.container.margin,
|
||||
},
|
||||
text_temp,
|
||||
|
|
@ -143,7 +145,7 @@ local function create(c, focused_bool, buttons, inactive_bool)
|
|||
bottom = dpi(10),
|
||||
widget = wibox.container.margin,
|
||||
},
|
||||
expand = "none",
|
||||
expand = "inside",
|
||||
layout = wibox.layout.align.horizontal,
|
||||
})
|
||||
end
|
||||
|
|
|
|||
|
|
@ -10,25 +10,6 @@ local window_switcher_first_client -- The client that was focused when the windo
|
|||
local window_switcher_minimized_clients = {} -- The clients that were minimized when the window switcher was activated
|
||||
local window_switcher_grabber
|
||||
|
||||
local get_num_clients = function()
|
||||
local minimized_clients_in_tag = 0
|
||||
local matcher = function(c)
|
||||
return awful.rules.match(
|
||||
c,
|
||||
{
|
||||
minimized = true,
|
||||
skip_taskbar = false,
|
||||
hidden = false,
|
||||
first_tag = awful.screen.focused().selected_tag,
|
||||
}
|
||||
)
|
||||
end
|
||||
for c in awful.client.iterate(matcher) do
|
||||
minimized_clients_in_tag = minimized_clients_in_tag + 1
|
||||
end
|
||||
return minimized_clients_in_tag + #awful.screen.focused().clients
|
||||
end
|
||||
|
||||
local window_switcher_hide = function(window_switcher_box)
|
||||
-- Add currently focused client to history
|
||||
if client.focus then
|
||||
|
|
@ -367,20 +348,19 @@ local enable = function(opts)
|
|||
}
|
||||
|
||||
window_switcher_box:connect_signal("property::width", function()
|
||||
if window_switcher_box.visible and get_num_clients() == 0 then
|
||||
if window_switcher_box.visible and #awful.screen.focused().selected_tag:clients() == 0 then
|
||||
window_switcher_hide(window_switcher_box)
|
||||
end
|
||||
end)
|
||||
|
||||
window_switcher_box:connect_signal("property::height", function()
|
||||
if window_switcher_box.visible and get_num_clients() == 0 then
|
||||
if window_switcher_box.visible and #awful.screen.focused().selected_tag:clients() == 0 then
|
||||
window_switcher_hide(window_switcher_box)
|
||||
end
|
||||
end)
|
||||
|
||||
awesome.connect_signal("bling::window_switcher::turn_on", function()
|
||||
local number_of_clients = get_num_clients()
|
||||
if number_of_clients == 0 then
|
||||
if #awful.screen.focused().selected_tag:clients() == 0 then
|
||||
return
|
||||
end
|
||||
|
||||
|
|
|
|||
Loading…
Reference in New Issue