diff --git a/docs/_sidebar.md b/docs/_sidebar.md
index 4a0615c..beed3a6 100644
--- a/docs/_sidebar.md
+++ b/docs/_sidebar.md
@@ -12,5 +12,8 @@
- Signals
- [Playerctl](signals/pctl.md)
+- Widgets
+ - [Tag Preview](widgets/tag_preview.md)
+
- Extra
- [Theme Variable Template](theme.md)
diff --git a/docs/theme.md b/docs/theme.md
index 5814a2e..3b2a34d 100644
--- a/docs/theme.md
+++ b/docs/theme.md
@@ -51,4 +51,15 @@ theme.mstab_tabbar_style = "default" -- style of the tabbar ("default", "
theme.tabbar_color_close = "#f9929b" -- chnges the color of the close button
theme.tabbar_color_min = "#fbdf90" -- chnges the color of the minimize button
theme.tabbar_color_float = "#ccaced" -- chnges the color of the float button
+
+-- tag preview widget
+theme.tag_preview_widget_border_radius = 0 -- Border radius of the widget (With AA)
+theme.tag_preview_client_border_radius = 0 -- Border radius of each client in the widget (With AA)
+theme.tag_preview_client_opacity = 0.5 -- Opacity of each client
+theme.tag_preview_client_bg = "#000000" -- The bg color of each client
+theme.tag_preview_client_border_color = "#ffffff" -- The border color of each client
+theme.tag_preview_client_border_width = 3 -- The border width of each client
+theme.tag_preview_widget_bg = "#000000" -- The bg color of the widget
+theme.tag_preview_widget_border_color = "#ffffff" -- The border color of the widget
+theme.tag_preview_widget_border_width = 3 -- The border width of the widget
```
diff --git a/docs/widgets/tag_preview.md b/docs/widgets/tag_preview.md
new file mode 100644
index 0000000..c54c905
--- /dev/null
+++ b/docs/widgets/tag_preview.md
@@ -0,0 +1,137 @@
+## 🔍 Tag Preview
+
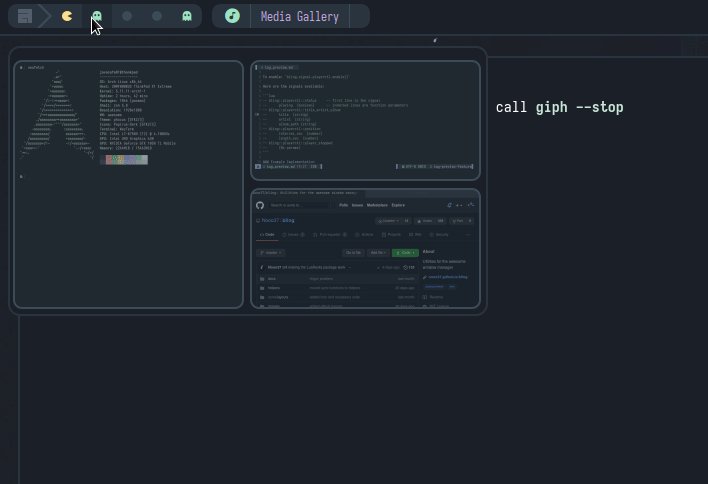
+This is a popup widget that will show a preview of a specified tag that illustrates the position, size, content, and icon of all clients.
+
+
+
+*gif by [javacafe](https://github.com/JavaCafe01)*
+
+### Usage
+
+To enable:
+
+```lua
+bling.widget.tag_preview.enable {
+ show_client_content = false, -- Whether or not to show the client content
+ x = 10, -- The x-coord of the popup
+ y = 10, -- The y-coord of the popup
+ scale = 0.25 -- The scale of the previews compared to the screen
+}
+```
+
+Here are the signals available:
+
+```lua
+-- bling::tag_preview::update -- first line is the signal
+-- t (tag) -- indented lines are function parameters
+-- bling::tag_preview::visibility
+-- s (screen)
+-- v (boolean)
+```
+
+By default, the widget is not visible. You must implement when it will update and when it will show.
+
+### Example Implementation
+
+We can trigger the widget to show the specific tag when hovering over it in the taglist. The code shown below is the example taglist from the [AwesomeWM docs](https://awesomewm.org/doc/api/classes/awful.widget.taglist.html). Basically, we are going to update the widget and toggle it through the taglist's `create_callback`. (The bling addons are commented)
+```lua
+s.mytaglist = awful.widget.taglist {
+ screen = s,
+ filter = awful.widget.taglist.filter.all,
+ style = {
+ shape = gears.shape.powerline
+ },
+ layout = {
+ spacing = -12,
+ spacing_widget = {
+ color = '#dddddd',
+ shape = gears.shape.powerline,
+ widget = wibox.widget.separator,
+ },
+ layout = wibox.layout.fixed.horizontal
+ },
+ widget_template = {
+ {
+ {
+ {
+ {
+ {
+ id = 'index_role',
+ widget = wibox.widget.textbox,
+ },
+ margins = 4,
+ widget = wibox.container.margin,
+ },
+ bg = '#dddddd',
+ shape = gears.shape.circle,
+ widget = wibox.container.background,
+ },
+ {
+ {
+ id = 'icon_role',
+ widget = wibox.widget.imagebox,
+ },
+ margins = 2,
+ widget = wibox.container.margin,
+ },
+ {
+ id = 'text_role',
+ widget = wibox.widget.textbox,
+ },
+ layout = wibox.layout.fixed.horizontal,
+ },
+ left = 18,
+ right = 18,
+ widget = wibox.container.margin
+ },
+ id = 'background_role',
+ widget = wibox.container.background,
+ -- Add support for hover colors and an index label
+ create_callback = function(self, c3, index, objects) --luacheck: no unused args
+ self:get_children_by_id('index_role')[1].markup = ' '..index..' '
+ self:connect_signal('mouse::enter', function()
+
+ -- BLING: Only show widget when there are clients in the tag
+ if #c3:clients() > 0 then
+ -- BLING: Update the widget with the new tag
+ awesome.emit_signal("bling::tag_preview::update", c3)
+ -- BLING: Show the widget
+ awesome.emit_signal("bling::tag_preview::visibility", mouse.screen, true)
+ end
+
+ if self.bg ~= '#ff0000' then
+ self.backup = self.bg
+ self.has_backup = true
+ end
+ self.bg = '#ff0000'
+ end)
+ self:connect_signal('mouse::leave', function()
+
+ -- BLING: Turn the widget off
+ awesome.emit_signal("bling::tag_preview::visibility", mouse.screen, false)
+
+ if self.has_backup then self.bg = self.backup end
+ end)
+ end,
+ update_callback = function(self, c3, index, objects) --luacheck: no unused args
+ self:get_children_by_id('index_role')[1].markup = ' '..index..' '
+ end,
+ },
+ buttons = taglist_buttons
+}
+```
+
+### Theme Variables
+```lua
+theme.tag_preview_widget_border_radius = 0 -- Border radius of the widget (With AA)
+theme.tag_preview_client_border_radius = 0 -- Border radius of each client in the widget (With AA)
+theme.tag_preview_client_opacity = 0.5 -- Opacity of each client
+theme.tag_preview_client_bg = "#000000" -- The bg color of each client
+theme.tag_preview_client_border_color = "#ffffff" -- The border color of each client
+theme.tag_preview_client_border_width = 3 -- The border width of each client
+theme.tag_preview_widget_bg = "#000000" -- The bg color of the widget
+theme.tag_preview_widget_border_color = "#ffffff" -- The border color of the widget
+theme.tag_preview_widget_border_width = 3 -- The border width of the widget
+```
+
+NOTE: I recommend to only use the widget border radius theme variable when not using shadows with a compositor, as anti-aliased rounding with the outer widgets made with AwesomeWM rely on the actual bg being transparent. If you want rounding with shadows on the widget, use a compositor like [jonaburg's fork](https://github.com/jonaburg/picom).
diff --git a/theme-var-template.lua b/theme-var-template.lua
index ff1084d..cdb8d98 100644
--- a/theme-var-template.lua
+++ b/theme-var-template.lua
@@ -4,52 +4,59 @@ This file has all theme variables of the bling module.
Every variable has a small comment on what it does.
You might just want to copy that whole part into your theme.lua and start adjusting from there.
---]]
-
-
--- window swallowing
-theme.dont_swallow_classname_list = {"firefox", "Gimp"} -- list of class names that should not be swallowed
-theme.dont_swallow_filter_activated = true -- whether the filter above should be active
+--]] -- window swallowing
+theme.dont_swallow_classname_list = {"firefox", "Gimp"} -- list of class names that should not be swallowed
+theme.dont_swallow_filter_activated = true -- whether the filter above should be active
-- flash focus
-theme.flash_focus_start_opacity = 0.6 -- the starting opacity
-theme.flash_focus_step = 0.01 -- the step of animation
+theme.flash_focus_start_opacity = 0.6 -- the starting opacity
+theme.flash_focus_step = 0.01 -- the step of animation
-- playerctl signal
-theme.playerctl_position_update_interval = 1 -- the update interval for fetching the position from playerctl
+theme.playerctl_position_update_interval = 1 -- the update interval for fetching the position from playerctl
-- tabbed
-theme.tabbed_spawn_in_tab = false -- whether a new client should spawn into the focused tabbing container
+theme.tabbed_spawn_in_tab = false -- whether a new client should spawn into the focused tabbing container
-- tabbar general
-theme.tabbar_ontop = false
-theme.tabbar_radius = 0 -- border radius of the tabbar
-theme.tabbar_style = "default" -- style of the tabbar ("default", "boxes" or "modern")
-theme.tabbar_font = "Sans 11" -- font of the tabbar
-theme.tabbar_size = 40 -- size of the tabbar
-theme.tabbar_position = "top" -- position of the tabbar
-theme.tabbar_bg_normal = "#000000" -- background color of the focused client on the tabbar
-theme.tabbar_fg_normal = "#ffffff" -- foreground color of the focused client on the tabbar
-theme.tabbar_bg_focus = "#1A2026" -- background color of unfocused clients on the tabbar
-theme.tabbar_fg_focus = "#ff0000" -- foreground color of unfocused clients on the tabbar
+theme.tabbar_ontop = false
+theme.tabbar_radius = 0 -- border radius of the tabbar
+theme.tabbar_style = "default" -- style of the tabbar ("default", "boxes" or "modern")
+theme.tabbar_font = "Sans 11" -- font of the tabbar
+theme.tabbar_size = 40 -- size of the tabbar
+theme.tabbar_position = "top" -- position of the tabbar
+theme.tabbar_bg_normal = "#000000" -- background color of the focused client on the tabbar
+theme.tabbar_fg_normal = "#ffffff" -- foreground color of the focused client on the tabbar
+theme.tabbar_bg_focus = "#1A2026" -- background color of unfocused clients on the tabbar
+theme.tabbar_fg_focus = "#ff0000" -- foreground color of unfocused clients on the tabbar
-- mstab
-theme.mstab_bar_ontop = false -- whether you want to allow the bar to be ontop of clients
-theme.mstab_dont_resize_slaves = false -- whether the tabbed stack windows should be smaller than the
- -- currently focused stack window (set it to true if you use
- -- transparent terminals. False if you use shadows on solid ones
-theme.mstab_bar_padding = "default" -- how much padding there should be between clients and your tabbar
- -- by default it will adjust based on your useless gaps.
- -- If you want a custom value. Set it to the number of pixels (int)
-theme.mstab_border_radius = 0 -- border radius of the tabbar
-theme.mstab_bar_height = 40 -- height of the tabbar
-theme.mstab_tabbar_position = "top" -- position of the tabbar (mstab currently does not support left,right)
-theme.mstab_tabbar_style = "default" -- style of the tabbar ("default", "boxes" or "modern")
- -- defaults to the tabbar_style so only change if you want a
- -- different style for mstab and tabbed
+theme.mstab_bar_ontop = false -- whether you want to allow the bar to be ontop of clients
+theme.mstab_dont_resize_slaves = false -- whether the tabbed stack windows should be smaller than the
+-- currently focused stack window (set it to true if you use
+-- transparent terminals. False if you use shadows on solid ones
+theme.mstab_bar_padding = "default" -- how much padding there should be between clients and your tabbar
+-- by default it will adjust based on your useless gaps.
+-- If you want a custom value. Set it to the number of pixels (int)
+theme.mstab_border_radius = 0 -- border radius of the tabbar
+theme.mstab_bar_height = 40 -- height of the tabbar
+theme.mstab_tabbar_position = "top" -- position of the tabbar (mstab currently does not support left,right)
+theme.mstab_tabbar_style = "default" -- style of the tabbar ("default", "boxes" or "modern")
+-- defaults to the tabbar_style so only change if you want a
+-- different style for mstab and tabbed
-- the following variables are currently only for the "modern" tabbar style
-theme.tabbar_color_close = "#f9929b" -- chnges the color of the close button
-theme.tabbar_color_min = "#fbdf90" -- chnges the color of the minimize button
-theme.tabbar_color_float = "#ccaced" -- chnges the color of the float button
+theme.tabbar_color_close = "#f9929b" -- chnges the color of the close button
+theme.tabbar_color_min = "#fbdf90" -- chnges the color of the minimize button
+theme.tabbar_color_float = "#ccaced" -- chnges the color of the float button
+-- tag preview widget
+theme.tag_preview_widget_border_radius = 0 -- Border radius of the widget (With AA)
+theme.tag_preview_client_border_radius = 0 -- Border radius of each client in the widget (With AA)
+theme.tag_preview_client_opacity = 0.5 -- Opacity of each client
+theme.tag_preview_client_bg = "#000000" -- The bg color of each client
+theme.tag_preview_client_border_color = "#ffffff" -- The border color of each client
+theme.tag_preview_client_border_width = 3 -- The border width of each client
+theme.tag_preview_widget_bg = "#000000" -- The bg color of the widget
+theme.tag_preview_widget_border_color = "#ffffff" -- The border color of the widget
+theme.tag_preview_widget_border_width = 3 -- The border width of the widget