2.7 KiB
noobie
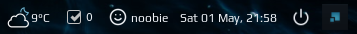
This is a widget-maker tool - it creates a widget based on a JSON definition returned by a script. For example, if your script returns following JSON:
{
"widget": {
"icon": "smile",
"text": "noobie",
"mouse_actions": {
"on_right_click": "echo 'right click'"
}
}
}
noobie will convert it to the widget:
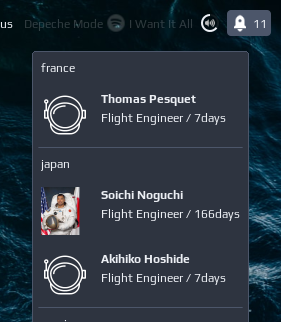
More complex example (from a people-in-space plugin) with a menu, each menu item has an icon, title and subtitle:
For more examples check out plugins repository: noobie-plugins
Features:
-
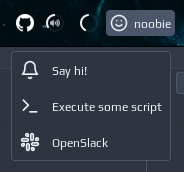
dropdown menu:
-
mouse actions (scroll up/down, right click);
-
icon could be either a local file, a feathericons icon or an image from URL;
-
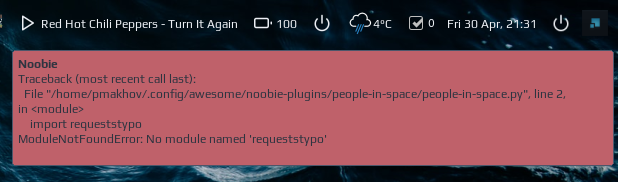
a notification with details in case your script failed:
Plugins
Check out existing plugins in this repo: https://github.com/streetturtle/noobie-plugins.
Creating a plugin
Please consult a noobie.schema.json for details. Below are few important excerpts:
iconof the widget or menu item can be one of- a name of feathericons icon, you can get it here: feathericons.com;
- an absolute path to the image file;
- URL to the image file. If you are not sure image exists, you can add a
icon_fallbackfield with an absolute path to the fallback image;
- for a horizontal line in the menu add an item with title equals to '-', like
{ "title": "-" } - for a header menu item set
headerfield to true, note that theiconfield will be ignored:{ "header": "true", "title": "Header Title" }
Installation
-
Clone the repo under ~/.config/awesome/ folder
-
At the top of rc.lua add an import:
local noobie_exmaple_1 = require("noobie") local noobie_exmaple_2 = require("noobie") -
Add a widget to wibox and provide a path to your script:
noobie_exmaple_1{ path = os.getenv("HOME") .. '/.config/awesome/noobie/test.sh' }, noobie_exmaple_2{ path = os.getenv("HOME") .. '/.config/awesome/noobie/othertest.py' },
Troubleshooting
In case of any problem / issue / question:
- create an issue
- raise a question on Discussions!
- ping me on AwesomeWM's discord, here's an invite